HTML5 Series: ¿Qué es HTML5? Un poco de historia...
HTML5, la última versión del Lenguaje de Marcado de Hipertexto (HTML) 5, es la revisión más radical del lenguaje hasta la fecha. Con esta versión se introducen nuevas características en una variedad de áreas. Algunas de las adiciones más notables son:
- Las etiquetas multimedia para audio y video con soporte a distinto códec.
- La etiqueta canvas para dibujar contenido en el navegador (2D y 3D) (Recomendado: Cómo dibujar curvas cuadráticas en un Canvas de HTML5)
- Las etiquetas datagrid, details, menu y command, que permiten manejar grandes conjuntos de datos
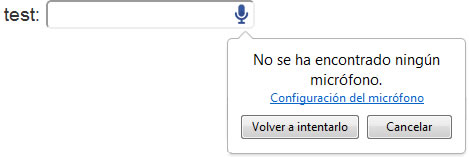
- Formularios más inteligentes que nos permitirán hacer cosas como validación de llenado mediante el uso de atributos requeridos, a través de los nuevos tipos email, number, url, datetime, etc. (Recomendado: Cómo usar campos de voz con HTML5)
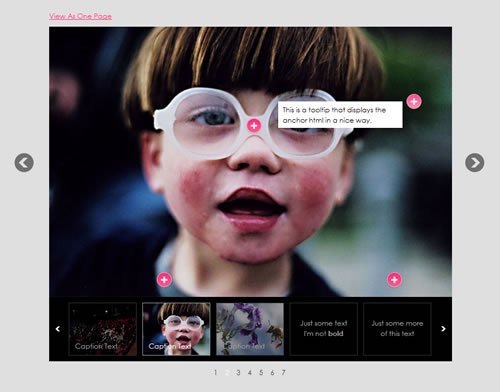
- APIs que permiten Arrastrar y Soltar objetos como imágenes, trabajar Off-Line, utilizar Geoposicionamiento, Almacenamiento persistente con base de datos local, Websockets y más.
Con un nuevo conjunto de etiquetas estructurales, HTML5 actualiza la forma en que los documentos HTML están estructurados. Estas nuevas etiquetas estructurales se enfocan en dividir un documento HTML en partes lógicas, cuyo nombre de etiqueta es descriptivo del tipo de contenido que está destinado a tener. En este artículo, conoceremos un poco más de la historia de HTML5; pues si bien el futuro esta en el navegador (lo dice la imagen), es esencial conocer su pasado para entender el presente e intuir su futuro...