Actualmente existen un promedio de 100 millones de tablets y smartphones en el mercado y la cifra promete seguir creciendo, con la llegada de nuevos dispositivos, cada vez más modernos. ¡Tan sólo recuerden que hace unos días, el iPhone 4S impuso record de ventas!
Así que, si tu negocio está listo para marcar su presencia en el marketing móvil, lo propio es que lo haga acompañado de un espacio creado a la medida, el cual brinde una buena experiencia a los clientes y sobre todo, otorgue resultados al negocio. ¿No crees?
A continuación 5 pasos para optimizar tu web para usuarios móviles:
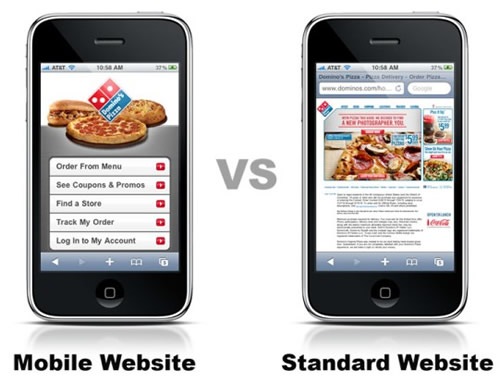
1. Los consumidores esperan resultados diferentes a los del sitio estándar.
Y no solo resultados diferentes, sino más precisos. Recuerda, en una Tablet o Smartphone, no se tiene la facilidad para digitar grandes frases a la hora de hacer una búsqueda o la velocidad de descarga suficiente como para pasar mucho rato navegando.
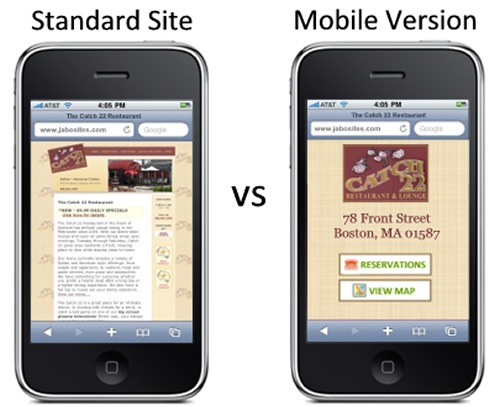
Por lo que es momento de pensar: ¿Qué información le quiero dar a mis clientes? ¿Qué es lo que quiero que tengan a mano a la hora de ver mi sitio en un dispositivo móvil? ¿Sobre todo ahora que cuentan con la función GPS que les permite llegar a mi sitio real (si lo tengo) con sólo un clic?
Vean la siguiente imagen, notarán que mientras que la versión estándar de ese restaurante presentaba gran cantidad de información y enlaces para navegar por todo el sito, la versión móvil se simplificó del siguiente modo: Hizo notar su nombre, logo (colores característicos, etc.), la dirección de su local y sólo dos enlaces (Haz tu reserva y ver el mapa). ¡Súper sencillo! ¡Y eso es lo que buscan tus clientes!
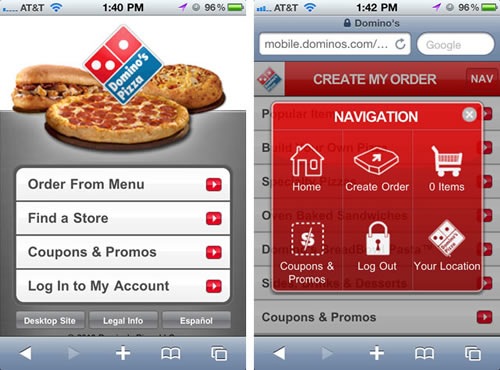
2. Piensa en la distribución de tu nuevo diseño
Como ya dijimos, la páginas móviles tardan un poco más es cargar que las páginas tradicionales, por ello es importante mantener el número de las mismas en lo mínimo posible, sólo lo necesario. Como diría un experto, un diseño limpio y funcional.
Y hablando de expertos, la técnica que se recomienda es pensar como Steve Jobs, famoso por crear "experiencias" de usuario. En otras palabras, ponerte en el lugar de tu cliente y pensar en sus necesidades, en hacer la visita, lo más sencilla y amena posible.
Un buen ejemplo, es el layout de Domino’s que en vez de llenar su diseño con varias opciones confusas, prefirió simplificar todo y limitarse a los ítems que la gente buscaba con mayor frecuencia: Ordenar del menú, encontrar una tienda, obtener un cupón e iniciar sesión.
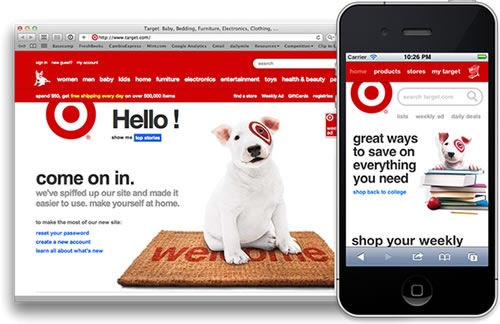
3. Mantén consistencia entre los elementos de tu marca, tu sitio estándar y tu sitio móvil
Observa la imagen inferior, como verás, Target mantiene todo el formato de su marca, logo, colores e incluso algo del sitio web original; del mismo modo con el ejemplo de restaurante (paso 1). Y es que, aunque tu sitio móvil deba ser más limpio y organizado, aún querrás incorporar los mismos elementos que vienen representando a tu marca en varias plataformas.
Algo en verdad importante, por dos razones, primero: Un sitio móvil es un promotor más de tu marca y como tal, querrás que refleje su esencia y segundo: Aquellos usuarios que ya estén familiarizados con tu negocio, marca, etc., verán una continuación en el diseño y eso, los hará sentirse más cómodos a la hora de hacer la transición (de dispositivo fijo a móvil).
4. Utiliza redirección para móviles
Una vez que tengas listo el diseño, asegúrate de redireccionar automáticamente la web para móviles. Es algo tan simple como añadir una línea de código a tu página de inicio existente, la cual "olfatee" el tamaño de la pantalla de la persona que visita el sitio y la redirija a la versión optimizada para móviles, de ser necesario.
Si necesitas algunas direcciones para éste paso, puedes encontrar más información en el post: 5 pasos para empezar a trabajar en marketing móvil.
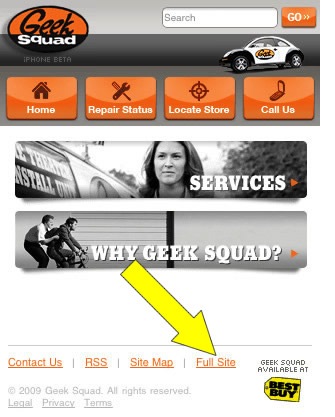
5. Permite que tus clientes vean todo el sitio
Es cierto, haz trabajado mucho para obtener tu diseño móvil pero, cabe la posibilidad de que tu cliente quiera ver algo que elegiste descartar de la nueva versión y por eso, lo mejor es incluir un enlace que permita a tus usuarios volver a la versión completa del sitio.
Sobre todo si tu página tiene gran cantidad de contenido, el cuál debiste filtrar para la versión móvil. Y no creas que es algo raro, éste tipo de soluciones se pueden ver en páginas como USA Today, Home Depot, Target, nuestro ejemplo a continuación, Geek Squad y la misma distribución de Domino’s que vimos líneas arriba.
Pero lo más importante, recuerda que menos de la mitad de las marcas han creado una "landing page" (página de aterrizaje) específica para móviles, lo que indica que la mayoría de marcas no cuentan con una estrategia específica y eso te da una oportunidad.
La oportunidad de crear un nuevo y efectivo canal de comunicación con tus clientes, los cuales quieren saber de ti y buscan información continuamente. ¡No te quedes atrás!













El iPhone 4S impuso récord de ventas, pero entre los mismos usuarios de iphone. Sólo reemplazaron el antiguo por el nuevo. Y si sale hoy la misma versión pero con la manzanita de otro color y 100 dólares más caro, de seguro lo compran.
Muchas Gracias por tu Publicación !
Pienso que en ves de preparar el código para ciertos equipos móviles, estos debieran ser lo bastante inteligentes para adecuarse a las deferentes plataformas web.
Para el caso de los blogs? hay algun plugin para que el blog se vea mejor en un celular movil? o un tablet?
Si usas wordpress hay varias opciones, entre ellas
WordPress Mobile Pack. Si no puedes usar un servicio externo como Mofuse, hace un tiempo escribimos sobre este servicio:
- Mofuse: Crea tu sitio para móviles fácilmente
Ahora es de pago, pero hay varios más como Mobify.
Un saludo.