Ayer se ha publicado un buen artículo en Una Lista Aparte (ala), sobre el diseño de listas (que coincidencia no), esta vez, en múltiples columnas.
Paul Novitsk expone seis métodos con los cuales se pueden obtener el mismo diseño, aunque no el mismo resultado.

Aquí resumo lo que ha mi parecer son la esencia de las técnicas.
¿Por qué necesito mostrar una lista en varias columnas?
Envolver una lista en varias columnas puede eximir a nuestros visitantes de la necesidad de leer una lista, varias veces, extensa (es decir, favorecemos su lectura). Una lista de tres o de cuatro columnas puede ocupar el ancho de la página web mientras que la lista de una columna, dependiendo del diseño, puede parecer anémica.
En realidad, hay tantos motivos para envolver las listas cuantos diseñadores Web existan: Definitivamente más que unos pocos.
Lo primero, borrar todo espacio en blanco
Lo primero que debemos tener en cuenta antes de diseñar listas, es borrar todo espacio blanco.
La interpretación vertical por defecto de XHTML es la de una sola serie vertical de ítems.
Para omitir incompatibilidades con algunos navegadores, he realizado marcas delante de mis listas, como por ejemplo:
<ol>
<li>Aloe</li>
<li>Bergamot</li>
<li>Calendula</li>
</ol>Moviendo cada ángulo de cierre de etiqueta (>) al principio de la fila siguiente, eliminamos todo espacio en blanco.
¿Por qué Internet Explorer incluye el espacio blanco entre los ítems de una lista? Pienso que se debe a que antiguamente los ítems de una lista, como las celdas de una tabla, no tenían etiquetas de cierre.
Ahora sin embargo, un navegador presta una atención correcta a todo el texto incluyendo el espacio blanco. Cuando las etiquetas de cierre fueron añadidas, al parecer nadie en Microsoft las recordó (o consideró lo suficientemente importante) para ajustar la semántica entre una etiqueta de cierre </li> y la siguiente etiqueta de inicio <li>.
Asimismo, añado un hiperenlace a cada ítem de la lista, a fin de comprobar las anormalidades en la interpretación de anclas cuando varío las reglas CSS aplicadas:
<li><a href="#">Aloe</a></li>Nota: La mayoría de mis ejemplos usan listas ordenadas porque la secuencia de los ítems es importante en este ejercicio; las listas desordenadas pueden, ser substituidas luego.
Una cosa más: Las páginas de ejemplo relacionadas en este artículo están marcadas con un doctype estricto. Yo utilizo esto en todos mis trabajos actualmente porque puedo conseguir una mejor consistencia con los distintos navegadores. Si utilizas un transitional doctype, puede necesitar hacer pequeños ajustes al CSS para conseguir que estas técnicas funcionen correctamente.
Método 1: Flotar los ítems de la lista
La técnica es simple: dar a cada ítem de la lista un ancho fijo y hacerlos flotar a la izquierda.

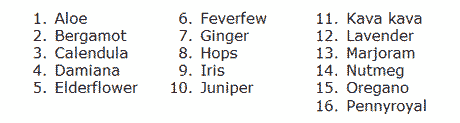
Los ítems de una lista se envuelven horizontalmente como si fueran palabras en un párrafo. Por lo general, cuando una serie de bloques es puesta a flotar, se alinean horizontalmente y envuelven hasta alcanzar el máximo ancho de su contenedor. Si solamente tres ítems pueden caber sobre una fila, como en este ejemplo, la lista naturalmente se envolverá en filas de tres columnas.
Método 2: Enumerar los cortes de la lista con atributos de HTML
Esta técnica parte de una lista simple a múltiples sublistas, las que tomamos de lado a lado.

Este acercamiento tiene varios defectos: la integridad semántica de una sola lista se sacrifica; el enumerado es determinado enteramente por el margen del HTML más que por la hoja de estilo; y tenemos que reajustar la enumeración del ítem "1" con cada nueva lista.
Estos ítems de la lista serán numerados secuencialmente 1-6 por los navegadores que todavía apoyan el margen desaprobado por la W3C. El único trabajo de las hojas de estilo CSS, entonces, es flotar las sublistas de lado a lado, lo que antes se hacía colocando las sublistas dentro de las celdas de una tabla.
Método 3: Numeración de listas partidas con el contenido generado por CSS
En este método, el marcado XHTML es similar al del método anterior, pero la lista que se divide en dos o más sublistas omite las cualidades de comienzo y de valor.
Para añadir o quitar un ítem de la lista total, algunos ítems tendrán que ser removidos de una sublista a otra en el XHTML, de esta manera mantenemos constante la longitud de la columna.

Lamentablemente, esta técnica no es recomendada hasta que más navegadores apoyen el pseudo elemento :before. Por ahora, Ópera es el único navegador que puede darlo (ojo: la numeración no se muestra en IE ni Firefox).
Método 4: Envolver una sola lista con XHTML
Si estas dispuesto a controlar donde aplicar el margen en el XHTML, es bastante más fácil marcar cada ítem según la columna a la que pertenezca.

No recomiendo esta técnica porque el margen de las columnas esta determinado por el XHTML más que por la hoja de estilos.
Envolver una sola lista con CSS
Los métodos 5 y 6 se manejan completamente con CSS. El precio que se paga es un cierto margen adicional del XHTML estricto.
Para conseguir el diseño, aplicamos los estilos CSS a través de clases, pues a diferencia de los ID, podemos aplicarlos a varios elementos.
Sin embargo, tampoco recomiendo este método. Porque el utilizar este método, significa crear clases para cada ítem de la lista, perdiendo el sentido de ser listas ordenadas automáticamente.
Método 5: Envolver una sola lista con posición absoluta
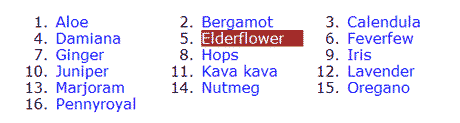
Cuando los artículos de lista son posicionados con este Método, la disposición total permanecerá inalterada, pero el ítem de la lista que los envuelva será cubierto por el siguiente ítem de la lista que ocupará su posición sin afectarle el texto precedente.

Método 6: Envolver una sola lista que usa flujo normal
Finalmente, está es la técnica que prefiero utilizar: una sola lista semántico-lógica que se controla enteramente con CSS, confía en flujo normal, y trabaja en la mayoría de los navegadores modernos.

Como en el método anterior, cada ítem de la lista tiene un nombre único de clase CSS en el XHTML, y el margen izquierdo de cada columna se estipula en el CSS. Lo qué distingue a este método es que aquí utilizamos clases únicas del ítem para traer el primer ítem de cada lado de la columna hacia arriba, usando margin-top negativo:
li {
line-height: 1.2em;
}
li.feve, li.kava {
margin-top: -6em;
}De esta manera la altura de la lista es igual a la altura de cada ítem por el número de ítems.
En este caso, 5 ítems x 1.2em alto-de-línea = 6em.
Cómo editarlo: Cuando los ítems se agregan o se quitan de la lista, se debe mantener el nombre de la clase del ítem en XHTML y el stylesheet se debe ajustar un poco para cambiar la posición de los ítems a sus columnas apropiadas.
Después de logrado el diseño en columnas, podemos agregarle algo de color según nuestras preferencias.
Artículo Original: CSS Swag: Multi-Column Lists
Author: Paul Novitski







Muchas gracias, estaba buscando la manera de hacer posible esto, ya me sirvió mucho..
Saludos y Dios los bendiga.