En nuestra lucha por reducir el número de pasos que los visitantes de un sitio web toman para lograr una meta, le hacemos frente a un sin número de desafíos. Uno de ellos es el proveer a los usuarios del mejor camino a elegir de una lista de elementos jerárquicos. Por ejemplo, una lista que muestra el menú de una cena, ofreciendo una selección de bebidas, platos principales, ensaladas y postres.
Dos técnicas pueden ser usadas para resolver este tipo de problema:
- El acercamiento directo, paso a paso con las recargas requeridas entre página y página. Éste es el acercamiento posible más seguro y más usado comúnmente; sin embargo aumenta el tráfico del servidor y requiere paciencia por parte del usuario.
- Cajas dinámicas selectas
La solución compleja
Las cajas dinámicas complejas, en las cuales elegir un artículo en la primera caja cambia el contenido de la segunda caja, ahorrándole al usuario una recarga - si ésta tiene Javascript a su disposición. De no ser así, necesitaremos recargar la página y poblar la segunda caja seleccionada en el servidor. Ambas opciones tienen que atravesar varios problemas:
- A menos que generemos la segunda lista vía el DOM o después de que la página sea sometida por primera vez, visitantes sin javaScript tendrán un elemento de página interactiva que no trabaja: una caja selecta vacía.
- A menos que generemos las órdenes de la escritura en el servidor (por ejemplo al fijar a un encabezado texto/javascript en escritura PHP) o escribirlo fuera de la línea, teniendo que mantener los datos en dos localizaciones.
- Mientras más niveles necesitemos, más complejo se tornará nuestro JavaScript (las órdenes jerarquizadas o complejas no pueden ser fáciles de mantener para otros adquirientes que heredarán el código después de nosotros.)
- Si no podemos tener los mismos valores que el texto exhibido (por ejemplo en un sitio multilingüe), las órdenes se harán incluso más grandes y más complejas.
La opción más fácil
Analicemos los problemas a mano.
Queremos:
- Exhibir una lista jerárquica de opciones detallada y con muchos elementos.
- Ofrecer al visitante una opción llana por momentos y oculta en otros.
No queremos:
- Mantenimiento difícil o redundante.
- Margen de beneficio "muerto".
- Dependencia de escritura que se debe atenuar por esfuerzo duplicado del lado del servidor.
Nuestro arsenal HTML nos da una herramienta perfecta para el trabajo: las listas. Con una lista desordenada, podemos exhibir fácilmente una estructura jerarquizada de una complejidad que sería dura de alcanzar con las cajas selectas dinámicas. Ya hacemos eso para la navegación del sitio, así que: ¿Por qué no hacerlo aquí? La única diferencia es que no todos los artículos de la lista son links; sólo las opciones finales apuntan a un script posterior.
Hay varias maneras de transformar esta lista en una más fácil para usar el sistema de navegación. Podemos transformarla en una navegación drop-down o algo que se asemeja al árbol del explorador del archivo de Windows. Para nuestro ejemplo, trabajaremos con las siguientes suposiciones:
- Queremos que el resultado sea completamente accesible.
- Como muchas de las pantallas son más anchas que altas, queremos que nuestro sistema de navegación fuera orientado horizontalmente.
La primera presunción elimina CSS - solamente soluciones como los Dropdown Suckerfish, pues no podemos ampliarnos y colapsar elementos a través del teclado usando esas técnicas. (Pocos browsers apoyan: la característica de énfasis.).
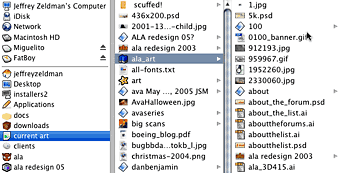
Usaremos el buscador de Macintosh OS X como un ejemplo de interfaz. En el modo de columna (mostrado abajo), se exhibe el contenido interno de su disco duro, no sorprendentemente, las columnas; haciendo click en un icono de la carpeta abre uno nuevo.

Creando el menú
Nuestro HTML es bastante simple. Utilizamos una lista jerarquica y le damos un ID "buscador", entonces lo jerarquizamos en un DIV para refrenar sus dimensiones y colocar la lista.
[…]
Nuestro script deberá seguir los principios del discreto JavaScript y aplicarse solamente cuando el browser pueda ocuparse de él y el HTML correcto esté disponible. Agregamos y quitamos clases dinámicamente para permitirnos mantener la mirada en conjunto y sentirnos en el CSS.
La script hace lo siguiente:
- Comprueba para ver si el browser puede usar el DOM correctamente.
- Intenta encontrar nuestra lista con el ID "buscador".
- Aplica la clase "domenabled" al cuerpo del documento, el cual permite que definamos diversas miradas dependiendo de si el JavaScript está disponible o no.
- Aplica la clase "oculta" a todas las listas jerarquizadas dentro de la lista del buscador.
- Coloca todos los items de la lista dentro de la lista del buscador y añade los links con la clase "parent" a cada uno que contenga una lista jerarquizada.
- Aplica la clase "abierta" al link cuando se hace click y la clase "demostrada" a la lista jerarquizada.
Para mostrar nuestro menú del buscador, necesitamos definir el siguiente CSS:
.domenabled #finderparent
{
position:relative;
height:150px;
}
.domenabled #finder
{
position:absolute;
top:1em;
left:1em;
}
.domenabled ul#finder,
.domenabled ul#finder li,
.domenabled ul#finder ul
{
width:200px;
list-style-type:none;
margin:0;
padding:0;
}
Damos al elemento "parent" (padre) una altura para contener el buscador y para colocarlo relativamente, con el fin de hacerle un elemento de colocación relativo del buscador. Después colocamos la lista del buscador en ella y nos libramos de todos los márgenes y rellenos. Definimos cada lista jerarquizada con 200 píxeles de ancho.
Luego, debemos definir las dos clases para demostrar y para ocultar las listas jerarquizadas. Para ello, usaremos una técnica "off left", basada en el trabajo de Mike Rundle:
.domenabled ul#finder ul.hidden
{
top:0px;
left:-2000px;
position:absolute;
}
.domenabled ul#finder ul.shown
{
top:0px;
left:200px;
position:absolute;
}
Lo último que necesitamos definir es la apariencia de los diferentes links, el link"parent" que indica que contiene otro menú secundario, el link "open" que demuestra cuando el contenido del menú secundario contenido y la opción del final se liga:
.domenabled ul#finder li a
{
color:#000;
background:url(normal.gif) no-repeat #fff 0 50% ;
padding-left:16px;
text-decoration:none;
}
domenabled #finder a.open
{
background:url(arrowon.gif) no-repeat 90% 50% #eee;
padding-right:16px;
padding-left:0px;
display:block;
}
.domenabled #finder a.parent
{
background:url(arrow.gif) no-repeat #fff 100% 50%;
padding-right:16px;
padding-left:0px;
}
Ya todo está allí. Nuestro menú está terminado. Si hacemos click en los links de las opciones finales que apuntan a una escritura posterior podemos agregar nuestros artículos a una orden.
Podríamos incluso realzar la escritura para permitir al visitante que ensamble la orden entera sin recargar la página. El problema con esto es que no podemos ofrecer la misma experiencia a los visitantes que una recarga real puede dar. Por ejemplo, hacemos el botón trasero del browser inútil (esto se conoce como el problema AJAX - o así será.). <desventaja ya tratada en un artículo anterior>
Por favor no tome los ejemplos de orden -utilizados aquí muy literalmente; este artículo ha sido realizado para mostrar como utilizar DOM para sustituir las cajas selectas dinámicas por una lista más accesible. Un sistema de sistema producto-orden, por supuesto, debe tener opciones de retiro y una lista de precios. Siéntase libre de descargar los ejemplos y enmendarlos para satisfacer su imaginación.
Para los que deseen, en este enlace se encuentra el artículo original (en ingles) que explica la aplicación con algunos detalles extra y permite la descarga de los ejemplos.
Traducción con el permiso de A list Apart Magazine y su autor Christian Heilmann.







uuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuu
Muchas gracias! No me ha terminado de quedar claro algunos conceptos, pero los voy a probar y supongo que iré cogiendo soltura.