 A la hora de lanzar un sitio web, es probable que obviemos el paso importante de optimizar el rendimiento. La mayoría de los desarrolladores sabe que un código organizado y correcto, asegura su mantención y compatibilidad.
A la hora de lanzar un sitio web, es probable que obviemos el paso importante de optimizar el rendimiento. La mayoría de los desarrolladores sabe que un código organizado y correcto, asegura su mantención y compatibilidad.
Cualquiera que tenga dudas, pues sólo debe conversar con algún desarrollador que haya recibido un sitio a lo antaño: plagado de código incrustado (o espagueti), desorganizado y sin comentar.
Así como debemos preparar nuestro código para que sea leído por otros desarrolladores, también debemos preparar nuestro código para que sea leído por los navegadores. Un gran desarrollo podría comenzar con una gran organización, pero termina con una gran optimización.
Siguiendo a Webdesigner Depot, veremos algunas de las mejores prácticas para optimizar el rendimiento de nuestras aplicaciones web de cara al usuario...
La historia de una petición Web
Cuando un internauta solicita una página web de tu sitio, varias cosas suceden:
- Tu servidor web entrega un documento HTML
- El navegador del visitante busca y solicita los archivos vinculados (CSS, JavaScript, imágenes)
- Tu servidor web entrega los archivos vinculados
- El navegador del visitante obtiene los archivos vinculados, los muestra, los ejecuta o, gracias a ellos, realiza otras peticiones (por ejemplo, las imágenes de fondo vía CSS).
Si bien este proceso parece bastante sencillo, una serie de complicaciones podrían reducir su velocidad:
- Cada archivo que se solicita tiene cabeceras o headers que también deben ser entregados. El envío de muchos archivos pequeños crea una sobrecarga innecesaria, lo que se evita con un par de archivos de gran tamaño.
- La mayoría de navegadores limitan el número de archivos que pueden descargar por dominio. Si uno tiene 24 archivos para descargar del mismo dominio, el noveno iniciará su descarga cuando el primero haya finalizado.
- Muchos navegadores bloquean todas las descargas paralelas durante la carga de un archivo JavaScript externo.
Mientras todo esto puede sonarnos algo complicado, hay recomendaciones que podemos seguir para hacernos las cosas más simples. Tanto Google como Yahoo ofrecen ayudas que pueden servirnos a la hora de llevar la optimización de nuestro sitio web al extremo:
Muchas de sus recomendaciones requieren un poco de esfuerzo. A continuación, les resumiré las cinco mejores tareas que debemos llevar a cabo para mejorar el rendimiento de nuestro sitio web con un mínimo de esfuerzo.
5 Cambios sencillos para mejorar el rendimiento de nuestro Sitio Web
1. Mueve el JavaScript al Footer
Trasladar los archivos JavaScript al Footer es lo más rápido y fácil que podemos hacer para mejorar el rendimiento front-end. Muchos navegadores bloquean las descargas paralelas al cargar archivos JavaScript externos, poniendo los archivos al footer, los navegadores empezaran a cargar otras cosas primero.
¡Cuidado! Esto también podría traer efectos secundarios en sincronización y apariencia. Si estamos usando JavaScript para cambiar la apariencia de un elemento, esto no se ejecutará hasta después de transcurrido un tiempo más largo.
2. Pon el CSS primero
Cargar los archivos CSS primero es tan importante como poner el código JavaScript al final del documento HTML, por dos razones:
- El CSS contiene, a menudo, imágenes de fondo que requieren una nueva ronda de peticiones. Conseguir que estos empiecen a descargarse lo antes posible, es importante.
- Las páginas se “renderizarán” tan pronto como el CSS este listo.
Al colocar el CSS en la parte superior del HTML, nos aseguramos de que todas las imágenes en background comiencen a cargarse inmediatamente, con el objeto de que nuestro sitio se muestre lo más rápido posible.
3. Compilar y minimizar el CSS y JavaScript
El escribir código para su mantenimiento, con varias hojas de estilo y archivos JavaScript, muchas veces, tiene sentido. Sin embargo, si se busca rendimiento, esto es lo peor que se puede hacer. Con cada archivo que se agregue, una cabecera tiene que ser enviada y una petición adicional necesita realizarse hacia y desde el servidor.
Combinar todos los archivos CSS en uno y todos los JavaScript en otro, y luego reducir el tamaño de ambos, es la solución; sin olvidar, colocar el archivo CSS en la parte superior y el JavaScript en la parte inferior del HTML.
A pesar de que volver a compilar y minimizar el tamaño de los archivos puede sonarnos a fastidio, entre el antes y después, hay una diferencia de rendimiento dramática.
Recursos para compilar y minimizar archivos JavaScript y CSS:
- Online CSS Compressor and Minifier,
- Online JavaScript Compressor,
- WordPress WP Minify plug-in,
- PHP5 library,
- Google’s Apache Module (Recientemente lanzado)
4. Cuidado con los scripts de terceros
Muchos sitios, de hoy en día, suelen contener secuencias de comandos de terceros y widgets que cargan datos de otros servidores. Algunos, por ejemplo, son los botones de Twitter, el Facebook fan box, el botón Share This e, incluso, Google Analytics. Se podría pensar que todos ellos están bien diseñados, pero en muchos casos no lo están. Por ejmplo, el widget de Digg hace nueve peticiones, pesa 52 KB y bloquea la página principal mientras se descarga.
Hay que utilizar estos scripts con moderación, hay que tomarnos la molestia de medir su rendimiento y buscar alternativas asincrónicas. Siempre hay alternativas a los widgets más populares, y aunque instalarlos podría ser un poco más complicado, pueden brindarnos un gran beneficio. Por lo general, antes de decidirnos por uno u otro script, debemos investigar y probar varios.
Recursos de widgets asncrónicos:
- Google Analytics,
- Tweet Button,
- WordPress Asynchronous Widgets plug-in,
5. Mide los resultados
Un gran número de herramientas, disponibles en internet, nos facilitan la medición del rendimiento de nuestro sitio web. Algunos podemos usarlos directamente desde el navegador, mientras que otros están en línea:
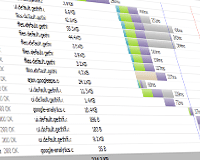
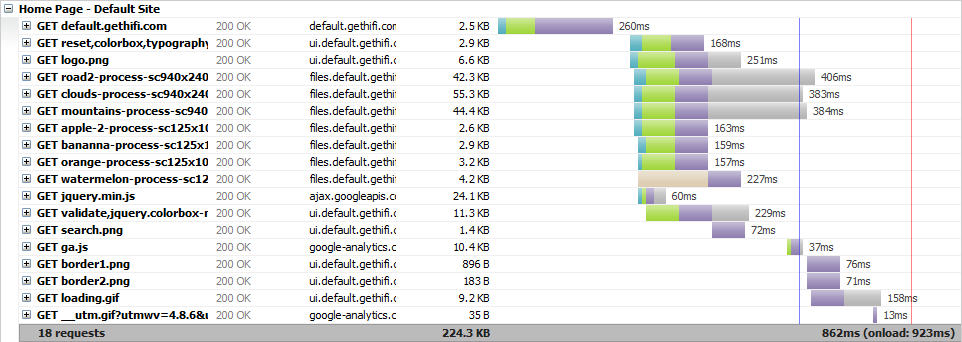
- Firefox Firebug
Da un vistazo a la pestaña Red de Firebug para ver una línea de tiempo de la duración que nuestro sitio tarda en cargar y a qué se debe. - YSlow for Firebug
Yahoo ha lanzado un plug-in para Firebug que analiza nuestro sitio web frente a sus recomendaciones YSlow, para luego sugerirnos algunas tareas pendientes para mejorar el rendimiento. - PageSpeed for Firebug
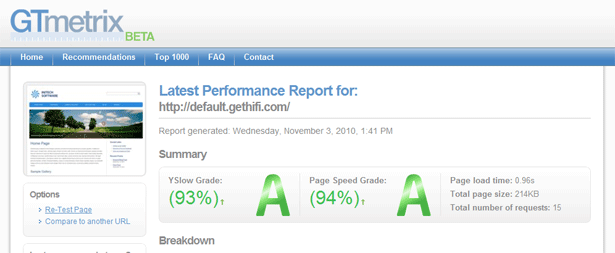
Esto funciona igual que YSlow, pero basa sus recomendaciones en Google’s PageSpeed. - GTMetrix
Esta herramienta toma una URL y devuelve un informe completo sobre el rendimiento del sitio web basado en YSlow y PageSpeed. Es conveniente usarla cuando no disponemos de Firebug o si deseamos compartir los datos a través de un enlace.
Avanzando un paso más
La mayoría de los desarrolladores web pueden aplicar los cinco consejos mencionados arriba con relativa facilidad. Dicho esto, aún hay un número de cosas que valen la pena hacer y que puede ser un poco más complicado de realizar, dependiendo de que tanto manejo tienes de tu servidor.
Agregar Headers de Expiración
Agregar un header que expira a todos los archivos que nuestro servidor entrega. Esto le indica al navegador cuanto tiempo un archivo estará presente. De esta manera, el navegador conoce cuanto tiempo deberá guardar el archivo en su cache para que la siguiente vez que se acceda a la misma web, sólo sea referenciado y no se vuelva realizar todo el proceso de petición al servidor.
Muchos sitios web incluyen el mismo archivo CSS en cada una de sus páginas, pero no hay razón de que un visitante tenga que descargarlos por cada página que visita. El navegador debe saber que podrá utilizar la copia del archivo almacenada en su cache.
El uso de la compresión Gzip
Las PCs actuales son muy rápidas. La compresión Gzip se aprovecha de esta característica preguntando al servidor si desea comprimir todos los archivos antes de enviarlos al visitante.
El navegador del visitante descargará y descomprimirá los archivos. En el pasado, hemos tenido que considerar los recursos del servidor para decidir si hacer esto era conveniente o no. Hoy en día, prácticamente no hay inconveniente en permitir la compresión Gzip.
Considere la instalación de Mod_PageSpeed
Hace unos días, Google acaba de lanzar un módulo para Apache llamado mod_pagespeed, el cual implemente automáticamente casi todas las técnicas comentadas en este artículo.
Sin embargo, comprender bien las técnicas antes de implementarlas con este módulo es importante; si sabemos como funciona el sitio web, podremos sacar el máximo provecho a los muchos filtros que nos provee mod_pagespeed. Por ejemplo, el filtro Combine CSS, que encuentra, combina y le resta todos los CSS a los que se hace vincula en el código HTML.
Este módulo tiene una serie de filtros y ajustes que pueden mejorar el rendimiento de nuestro sitio web. Vale la pena echarle un ojo.
Conclusión
Aunque no se trate de un tema glamoroso, la optimización merece que le prestemos más atención. Nuestro trabajo como desarrolladores es aprender las mejores prácticas de la industria con el fin de entregar, cada vez más, un trabajo de mayor calidad a nuestros clientes y usuarios.
Recomendado: Rápido o Furioso: 7 tips para mejorar la velocidad de tu sitio web










EY... Muy buena información... Gracias por compartirla. Es importante saber todo esto :)
Muy buen aporte amigo, gracias por esos consejos tan buenos y útiles, saludos desde costa rica
Muy buen aporte gracias, yo recomiendo el mod_page_speed ya que lo he probado es una herramienta mas que interesante ya que te realiza la mayoria de las aplicaciones de optimización.
Un saludo,
Muy buena información. Agrego un tip más: llamar a los js desde el servidor externo en lugar del local.
Gracias!
hay alguna regla de htacces para cargar primero css, despues lo demas,, o tengo q acomodarlo desde mi codigo...