Tal y como lo comentan en la Wikipedia, el término Comet fue definido inicialmente por Alex Russell del proyecto Dojo, el primer framewrok de javascript en implementar esta técnica. Con el término Comet lo que se busca es describir el intercambio de información existente entre un cliente y un servidor en el que el servidor, en vez del cliente, inicia el contacto. Otro término que describe este mecanismo es "Reverse Ajax" (Ajax Reverso ó Inverso).
Haciendo un poco de historia, el término Ajax fue acuñado allá por el 2005, para describir el comportamiento asíncrono en que el cliente envía y recibe una respuesta del servidor (Asynchronous JavaScript And XML ). (Te recomiendo la lectura de AJAX: Usabilidad Interactiva con Código Remoto). Convencionalmente, ha sido el cliente el que manejaba la comunicación; sin embargo, ha habido una necesidad repetida de distintas aplicaciones de darle el manejo de la comunicación al servidor...
De HTTP a Ajax
Para entender Comet, primero debemos entender el funcionamiento del protocolo HTTP. Cómo desarrolladores de aplicaciones estamos plenamente familiarizados con este protocolo, la mayoría de veces como parte de la infraestructura que nos garantiza la comunicación de nuestro servidor con los navegadores; pero, vamos a darle un repaso.
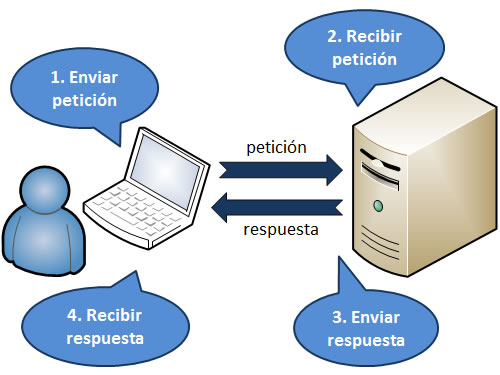
El protocolo HTTP fue diseñado originalmente como un protocolo de transferencia de documentos de texto (HTTP, HyperText Transfer Protocol). El proceso es mas o menos el siguiente:

Cuando en el lado del cliente se ingresa una url (http://www.ejemplo.com) en el navegador, se establece una comunicación con el puerto 80 del Servidor Web (www.ejemplo.com) y se establece el protocolo de transferencia (http) debido a que el url empezó con (http). La conexión durará durante el tiempo de transferencia de la información para cargar la página web, luego procederá a cerrar la conexión automáticamente y volverá a establecer conexión cuando se vuelva a solicitar una petición.
Con Ajax este concepto cambió mucho, ya que el JavaScript del lado del cliente podía solicitar datos del servidor sin necesidad de ingresar a una url en el navegador. De tal manera, que la comunicación se hace asíncrona y se evita que el cliente espere (vea el navegador en blanco) mientras el servidor resuelve la petición y envía su respuesta.
Dicho esto, hay dos características importantes a tener en cuenta:
- La comunicación entre el cliente y el servidor siempre es iniciada por el cliente y nunca por el navegador
- Las conexiones entre el cliente y el servidor son transitorias, porque el servidor no mantiene a largo plazo la información de estado del cliente.
Comet y Reverse Ajax
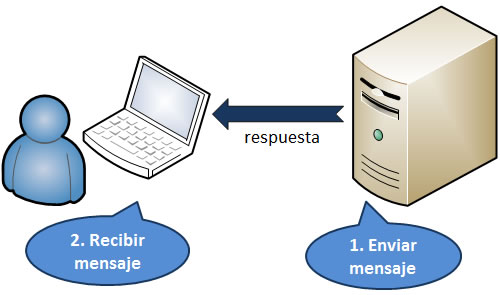
Comet ha cambiado la primera de estas características y permite que el servidor decida cuando debe de ponerse en contacto con el cliente. Cómo se puede apreciar en la siguiente imagen, a diferencia del HTTP clásico, en la que la comunicación sólo se podía iniciar de una sola manera, ahora el servidor también puede empezarla.

HTTP nunca fue diseñado para preservar un estado de conversación en el servidor, de hecho, la continuidad de una sesión es asegurada en el cliente (pasando una cabecera o cookie al servidor cada vez que realiza una petición para recordar al servidor de quien se trata). Esta característica esta apunto de cambiar con la inclusión de los WebSockets en HTML5, ya que permite crear un canal de comunicación bi-direccional entre el cliente y el servidor, economizando recurso en ancho de banda y reduciendo la latencia, pero esto es tema para un próximo artículo.
Algunos ejemplos en los que esta técnica puede aplicarse son:
- Las herramientas de monitoreo o seguimiento. Por ejemplo. Gmail actualiza nuestra bandeja de entrada automáticamente cada vez que hemos recibido un email.
- Las actualizaciones de progreso. Por ejemplo, cuando subimos un archivo a Gmail, este nos avisa cuando la subida a finalizado, para proceder a enviar el email.
- Colaboración en línea. Tal vez donde más se nota el uso de aplicaciones Comet, son con las aplicaciones de colaboración en línea (Google Docs, por ejemplo) y los mensajeros web.
Hemos dado una rápida mirada al concepto de Comet y los escenarios en que podemos utilizarla. La manera de implementar esta técnica es mediante JavaScript en el lado del cliente y para el desarrollo de aplicaciones robustas, se recomienda el uso de servidores especiales (no Apache) para que puedan soportar mejor la gran carga de comunicación, uno de los más conocidos es Mochiweb e, incluso, protocolos distintos a HTTP como Bayeux, para reducir la latencia.









Excelente info, me oriento bastante