Mucho se habla de que HTML5 será el futuro de la web; pero, en la actualidad, mientras que los desarrolladores de HTML5 siguen trabajando directamente con JavaScript, SVG, CSS y otras tecnologías, los diseñadores Flash disfrutan de un ambiente mucho más rico, con herramientas de dibujo, de manejo de efectos, de animaciones y muchas más. Este es precisamente el hueco que ha encontrado Adobe y que ha cubierto con Edge: Volver fácil el desarrollo con HTML5.
Edge es un programa que Adobe ha lanzado hoy, y que nos permite realizar animaciones con HTML5 de una manera muy sencilla. El programa aún se encuentra en beta y si lo descargamos e instalamos, podremos usarlo en fase de prueba por 152 días...
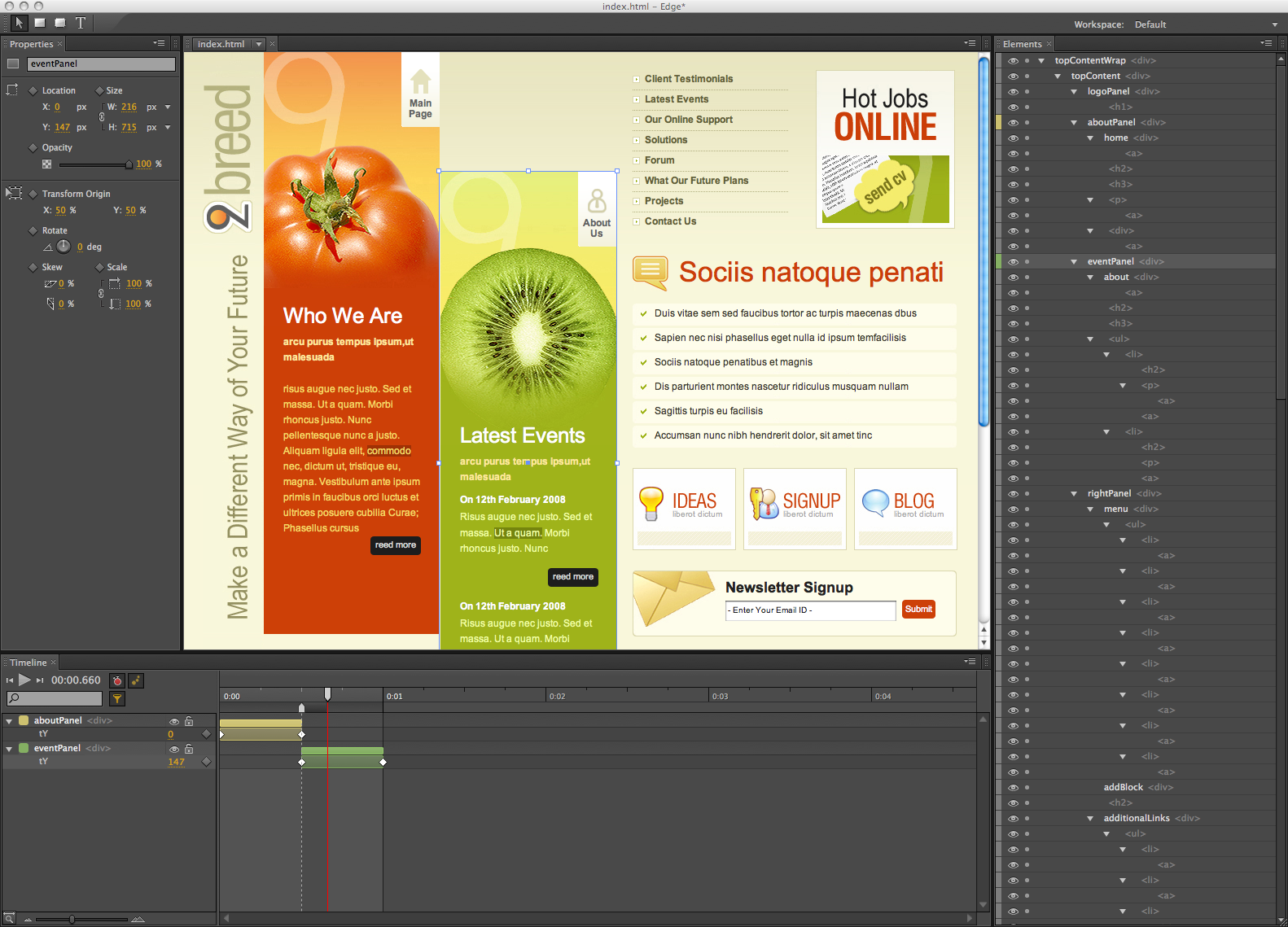
La interfaz de usuario de Edge mantiene el entorno de otras herramientas de Adobe, como Flash o After Effects. Cuenta con una linea de tiempo que nos permite dirigirnos a un punto de la animación, con paneles de propiedades para ajustar objetos y un panel para mostrar la animación actual. Entre bastidores, Edge utiliza el estándar HTML5. La programación es provista por una combinación de jQuery y scripts propios de Adobe, y la animación y estilos usa tanto scripts como CSS. Edge se sirve del motor Webkit para renderizar sus animaciones, motor que da soporte a Safari de Apple y Chrome de Google.
Esta primera beta es aún incipiente, soportando un poco más de la creación de animaciones simples. Adobe planea añadir otros elementos durante el periodo de prueba pública, incluyendo interactividad, gráficos más ricos y mayor flexibilidad para el dibujo en la propia herramienta.
Pero, mientras que la empresa espera lanzar el producto en algún momento del próximo año, veamos este video que nos demuestra todo el potencial que tiene Edge y cómo funciona.
Si bien aún Edge esta muy lejos de ofrecer lo que en este momento ofrece Flash, la posición de Adobe es clara: Ambas tecnologías pueden coexistir, mientras Flash sigue siendo fuerte en videojuegos complejos, en el manejo streaming de archivos multimedia y en la producción de animaciones basadas en datos, HTML5 se adapta mejor al desarrollo de páginas web interactivas y publicidad. Son en estas dos últimas categorías, en las que Adobe parece estar enfocándose con HTML5, ya que si bien, Flash tiene un amplio alcance en los navegadores de escritorio, no sucede lo mismo en los dispositivos móviles (redes de publicidad como iAds requieren el uso de HTML5 para el desarrollo de los anuncios).
La transición de Flash a HTML5 aún plantea desafíos para Adobe. Si Flash cae ante el crecimiento de HTML5, Adobe, sin duda, va a sufrir. Sin embargo, si Adobe puede centrarse en la producción de herramientas de gran calidad creativa como hasta ahora lo viene haciendo, podrá sortear la transición, manteniendo una posición tan importante en el desarrollo web, como la que tuvo en el pasado.
Recomendado: Cómo diseñar HTML5 con Adobe Dreamweaver CS5
Descargar | Edge