Los temas más populares en el mundo del desarrollo web de estos días están incluyendo la frase "Responsive Web Design" o su acrónimo "RWD". La frase fue acuñada ya hace más de dos años por Ethan Marcotte en su primera introducción al "Responsive Web Design" (artículo de A List Apart) y luego comentado extensamente en su libro Responsive Web Design. Si aún no haz leído estos materiales, no hay problema, que aquí los vamos a ir desarrollando.
Algunos de los temas que vamos a tocar tratan sobre media queries, fuentes tipográficas, imágenes flexibles, grids fluidos y más. Todo lo que necesitamos saber para realizar nuestro primer gran diseño con Responsive Design.
¿Qué es RWD?
Aunque aún estamos en pañales, el RWD esta realizando esfuerzos progresivos en la definición de las nuevas tecnologías necesarias para visualizar eficazmente los sitios web en los distintos dispositivos. Un diseño web responsivo empieza con la tarea inicial de incorporar las media queries (o "consultas de medios", como se las ha traducido en español), hacer uso de las media rules (reglas de medios), implementar fluid grids (o grillas fluidas) en base a porcentajes, utilizar EM para las fuentes, imágenes flexibles, videos flexibles y todo lo que nos permita adaptar el layout de una página web al dispositivo, navegador y su entorno.
¿Por qué es necesario el RWD?
Durante los últimos años hemos sido testigos del boom de los dispositivos con navegadores incorporados, entre estos podemos mencionar a las consolas de videojuegos, las tablets, las notebooks, los e-readers, los smartphones y cada uno de estos tiene distintos navegadores, resoluciones de pantallas, orientaciones y layouts. Como el boom aún continua, los usuarios esperan que su experiencia en la web se traslade a estos dispositivos.

Google oficialmente recomienda el Responsive Web Design
Tal y como lo leen. Es tan grande la tendencia que el buscador ha recomendado oficialmente el diseño web responsivo como su método preferido para desarrollar sitios web para móviles. Si dispones de un sitio web o un blog, es tiempo de que consideres seriamente cambiarte al RWD en lugar de mantener versiones diferentes para renderizar tu web (una para desktop, otra para tablets y otra para celulares móviles) .
Un diseño, Muchas Pantallas. Las ventajas de cambiarse al RWD
¿Tu sitio web luce muy bien en la pantalla de tu PC; pero no luce igual cuando lo ves desde un Smartphone, Tablet o e-reader? Con un diseño responsivo, podrás crear un diseño que automáticamente se adapte al tamaño de pantalla de los dispositivos móviles. Esto nos ofrece las siguientes ventajas:
- Ahorro de tiempo y dinero: Ya no necesitas mantener sitios distintos para la PC y los teléfonos móviles.
- Es bueno para el SEO: Como cada página de tu sitio web solo tendrá una única URL, no tendremos problemas con los enlaces entrantes ni con el contenido duplicado.
- Tu Analítica Web te mostrará una mejor fotografía de cómo están usando tu sitio web, desde un dispositivo móvil o una PC. Los datos estarán consolidados.
- Los diseños responsivos son sencillos de mantener, ya que no involucran desarrollo en el lado del servidor. Por lo general, sólo se deberá modificar el CSS de la página para cambiar su apariencia sobre un dispositivo en concreto.
- Si deseas utilizar RWD con navegadores antiguos, puedes implementar soluciones basadas en Javascript, como respond.js o modernizr, para incorporar el poder de CSS3 y HTML5 en los viejos navegadores, incluyendo IE6.
¿Cuáles son las desventajas del RWD?
El diseño responsivo añade algunos kilobytes extras a tu sitio web, tantos como archivos CSS y Javascripts necesites para tu diseño en particular. Siempre recuerda: Implementa sólo lo que vas a utilizar, el resto elimínalo.
El tema de las imágenes es algo que esta ocasionando muchos problemas:
- En principio, nadie desea servir una imagen de alta resolución, tamaño y gran peso a un dispositivo móvil con una pantalla pequeña y poca memoria.
- Además, ¿Qué podemos hacer con las imágenes legado (aquellas que ya hemos subido al servidor y publicado en el sitio web)?.
En la actualidad, ya se están dando algunas soluciones a estos problemas y que nosotros trataremos en un artículo especialmente dedicado al tema.
Finalmente, la curva de aprendizaje y el esfuerzo que envuelve realizar un diseño web responsivo es mucho mayor que el de un diseño estático o fluido. Pero, esto puede resolverse siguiendo un principio: El móvil primero.
Conoce "Mobile First"
"Mobile first" es una maravillosa filosofía de diseño. En la actualidad, muchos diseñadores, estudios y agencias están aprendiendo sobre el responsive design. Como resultado de esto, aún no se han definido "las mejores prácticas" para compartirlas con la comunidad. Sin embargo, un principio que ya se ha establecido como tal es el de diseñar primero para el dispositivo móvil, luego para el resto.
Cuando uno diseña para mobile first, hay un cúmulo de limitaciones que debemos tener en cuenta. Por ejemplo, la limitación que más nos impacta es el limitado espacio de la pantalla: Cuando estas trabajando para una pantalla de 320x480 pixeles (iPhone, Palm Pre, la primera generación de Android), el 80% del espacio de la pantalla que tenemos en una PC de 1024x768 queda en blanco.
Perder el 80% del espacio de la pantalla nos fuerza a enfocarnos. Tenemos que estar seguros de que lo que permanezca en la pantalla es el más importante set de características que nuestro cliente quiere mostrar sobre su negocio.
Si uno diseña para el dispositivo móvil primero, esta creando un acuerdo sobre que es lo más importante, para luego aplicar el mismo razonamiento a las versiones de escritorio o laptop.
Tres razones para diseñar con mobile first
- El uso de los dispositivos móviles está en aumento: Al diseñar primero para los móviles nos aseguramos de brindar una buena experiencia a este enorme, y en rápido crecimiento, grupo de usuarios.
- Mobile te obliga a enfocarte: Los dispositivos móviles requieren equipos de desarrollo de software que se enfoquen sólo en la información y acciones más importantes de la aplicación. El motivo es simple: No disponemos de mucho espacio en la pantalla de un móvil para colocar elementos innecesarios. Tenemos que priorizar.
- Mobile amplia nuestras capacidades: La WWW se ha construido bajo el paradigma de simples capacidades (páginas con marcado, estilos y scripting) determinadas por las funcionalidades que los navegadores soportan. Los desarrolladores de aplicaciones web –ansiosos por añadir innovadoras capacidades a este entorno- han cruzado los límites del JavaScript, plugins e incluso de los propios navegadores a fin de ofrecer actividades más dinámicas e interactivas.
Algunos ejemplos de Responsive Web Design
Empezamos en casa. El nuevo diseño de Baluart.NET es un diseño responsivo. Para probarlo puedes cambiar el ancho de la ventana de tu navegador y observar como el layout del sitio se adapta.

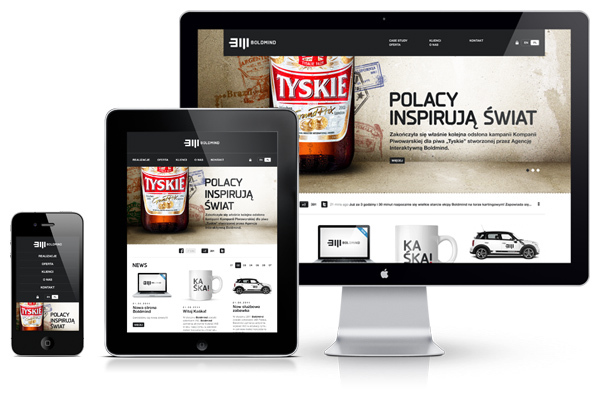
También podemos observar el RWD de otros sitios, por ejemplo:

Ó

Espero que esta somera introducción al Responsive Web Design haya sido de tu agrado. En el siguiente artículo trataremos sobre CSS3 y cómo implementar nuestro primer layout con Responsive Web Design.









Muy buen artículo. Yo ya tengo mi diseño Responsivo en http://www.sebascelis.com, pero me gustaría seguir aprendiendo.
Espero los otros artículos :D
El artículo me parece excelente. ya estoy ansioso por la información que prometen publicar próximamente. pero me gustaría que me enviaran un link para comenzar a desarrollar con RWD tal como lo aplicaron en su pagina.
Le felicito, muy buen trabajo. Dios les bendiga.
me encantaria aprender a diseñar en RWD me podrian enviar mas informacion y esto lo puedo hacer desde el dreamweaber??
Está claro que hoy en día ya no se debería concebir diseñar una web sin estar adaptada a dispositivos móviles, es más las webs deben de visualizarse correctamente sea cual sea el tamaño de pantalla.