
Si eres de los que manualmente anda redimensionando la ventana del navegador, para probar el responsive design de la web, estas trabajando por demás. Viewport Resizer es una herramienta muy útil para estos casos y funciona en la mayoría de los navegadores. Además, es gratuita.
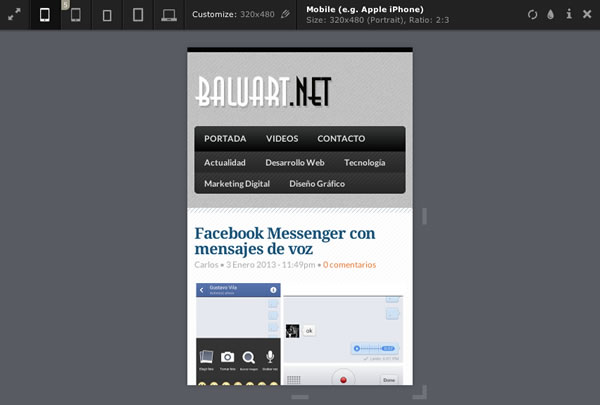
Viewport Resizer es una herramienta creada por Malte Wassermann, que nos facilita el testeo de nuestro diseño responsivo. El bookmarklet carga una barra de herramientas en la parte superior de la ventana y sus iconos de la izquierda nos permiten variar entre varios tamaños los cuales son descritos en la sección media de la barra.
La barra de herramientas se puede personalizar
Hay que resaltar que algunos íconos muestran los dispositivos, por ejemplo, el que tiene el badge "5" es el indicado para el iPhone 5.
Y así de fácil podemos presionar en los íconos cuantas veces queramos. Pero lo mejor, es que Viewport Resizer es totalmente personalizable. Su portada nos permite seleccionar los rangos iniciales de resolución y tamaño para construir nuestro propio bookmarklet. Además, podemos agregarle más tamaños al vuelo y reguardar el bookmarklet otra vez.
Navegadores soportados y limitaciones
Incluso si no estás interesado en el diseño web responsivo, visita la página de Viewport Resizer con Firefox, Chrome o Safari para tener la mejor experiencia. Aunque, el bookmarklet también funciona en Opera, algunos efectos o animaciones no se muestran correctamente. IE10 carga la barra de herramientas pero no la página, esperemos que esto se solucione pronto.
¿Qué opinas de la herramienta? ¿Crees que te sea útil?







excelente herramienta, me va a venir de gran utilidad para el desarrollo de mis diseños responsivos de páginas web, gracias por compartir!