¿Cuál es la manera favorita que utilizas para conocer las fuentes que utiliza una página web? ¿Firebug o Webkit Inspector? Pues ambas herramientas son demasiado complejas, si las comparamos con WhatFont, una sencilla y práctica herramienta que nos permite conocer el tipo de fuente que utiliza una página web con un sólo clic.
WhatFont también detecta si un sitio utiliza servicios externos como Typekit y el directorio de fuentes para diseño web Google Font API.
¿Cómo usarlo?
WhatFont es un pequeño enlace que debemos arrastrar y soltar a nuestra barra de herramientas de marcadores si usamos Firefox. En el caso de Chrome y Safari, deberemos instalar extensiones.
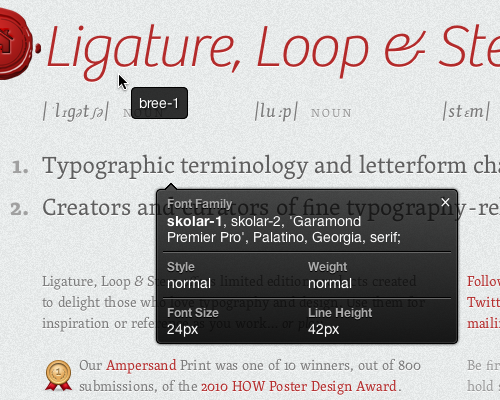
Una vez instalado, simplemente damos clic sobre el boormark y posamos el puntero del mouse sobre el texto a investigar. El tipo de fuente aparecerá en un tooltip.
WhatFont ofrece soporte a navegadores modernos: Firefox 3.6+, Chrome 9+, Safari 4+, Internet Explorer 9.
Enlace | WhatFont