Los diseñadores utilizan buena parte de su tiempo en la creación y revisión de wireframes durante las primeras fases de sus proyectos. Y es que para muchos, los prototipos son una parte esencial del proceso de diseño, ya que nos ayudará a decidir cuales serán las características que tendrá el sitio web y que tipo de experiencia le proporcionará al usuario.
El proceso de normal de diseño empieza con la concepción del sitio web y la arquitectura de la información y en última instancia vamos al HTML, CSS e interacciones. Una vez que el sitio esta terminado, no se realiza el prototipo... hasta ahora...
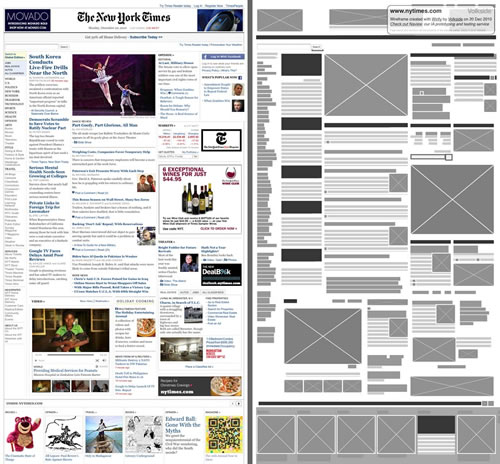
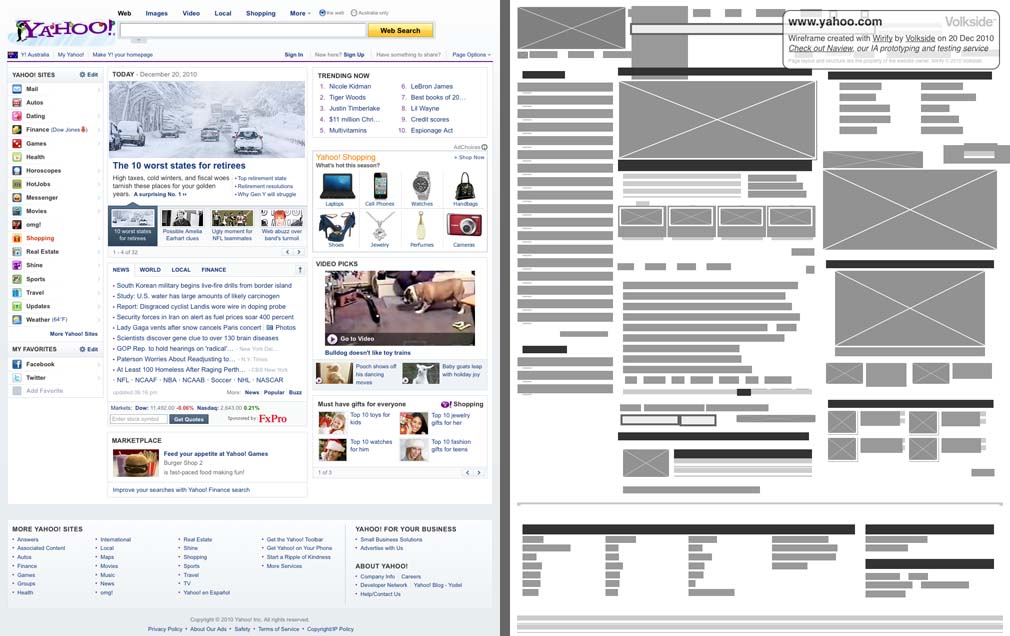
Wirify nos permite convertir cualquier página web en un wireframe
Wirify es un bookmarklet o marcador que nos brinda el servicio web de convertir cualquier página web en un wireframe con un sólo clic.
Wirify se sirve de jQuery para calcular las dimensiones de los elementos de la página proporcionada y logra esquematizar un prototipo.
Podemos usar Wirify arrastrando el siguiente marcador a la barra de herramientas de nuestro navegador o si usamos IE, le damos clic derecho y “Añadir a favoritos”:
Tip: Hay que esperar a que la página haya cargado completamente antes de pulsar el marcador de Wirify.
Vía | webresourcesdepot