 jQuery Mobile es un framework de desarrollo UI, que nos permite escribir una aplicación web para móviles, completamente funcional, sin necesidad de escribir una sola línea de código JavaScript. A pesar de haber sido recientemente lanzado, ya podemos ver que se convertirá en un gran framework de desarrollo.
jQuery Mobile es un framework de desarrollo UI, que nos permite escribir una aplicación web para móviles, completamente funcional, sin necesidad de escribir una sola línea de código JavaScript. A pesar de haber sido recientemente lanzado, ya podemos ver que se convertirá en un gran framework de desarrollo.
Este es el primero de dos artículos, donde veremos rápidamente las características de este framework, incluyendo las páginas básicas, barras de navegación, controles de formularios y efectos de transición...
jQuery Mobile
jQuery Mobile es un framework de interfaz de usuario de desarrollo de web que nos permite desarrollar aplicaciones web para celulares o móviles que trabajen en cualquier Smartphone y Tablet.
El jQuery Mobile framework se basa en el core de jQuery y proporciona una serie de herramientas, incluyendo el manejo del DOM de HTML y XML, el control de evento, la comunicación con el servidor a través de Ajax, así como los efectos de animación y de imágenes para páginas web.
El framework jQuery Mobile en sí se descarga de manera independiente, adicionalmente hay que descargar alrededor de 12KB (la versión comprimida) del core de jQuery. Como el el resto del framework de jQuery, jQuery Mobile es gratis, bajo una doble licencia (MIT y GPL).
En estos momentos, jQuery Mobile se encuentra en fase de desarrollo, la versión Alpha 2 (v1.0a2) se lanzó hace unos meses. El código, al estar en alpha, esta sujeto a cambios. Sin embargo, el framework actual es bastante sólido. Con un impresionante conjunto de componentes disponibles, jQuery Mobile promete convertirse en un gran framework y conjunto de herramientas para el desarrollo de aplicaciones web para móviles.
Características de jQuery Mobile
Las características básicas de jQuery Mobile incluyen:
- Simplicidad: El framework es simple de usar. Podemos desarrollar páginas utilizando principalmente el marcado con un escaso código JavaScript.
- Mejora progresiva: Mientras jQuery Mobile aprovecha las últimas tecnologías de HTML5, CSS3 y JavaScript, no todos los dispositivos móviles brindan este soporte. La filosofía de jQuery Mobile es soportar tanto la gama alta de los dispositivos, como aquellos que no soportan grandes funcionalidades. Se trata de proveer la mejor experiencia posible.
- Accesibilidad: jQuery Mobile ha sido diseñado pensando en la accesibilidad. Brinda soporte a las aplicaciones de internet enriquecidas y accesibles “Accessible Rich Internet Applications” (WAI-ARIA)para ayudar a hacer páginas web más accesibles a los visitantes con discapacidad que usen tecnologías de asistencia.
- Tamaño pequeño: El tamaño total de jQuery Mobile framework es relativamente pequeño. Unos 12kb de la biblioteca JavaScript, 6kb de CSS y algunos íconos.
- Tematización: El framework también proporciona un sistema de temas que nos ofrece una aplicación a nuestro propio estilo.
Soporte de Navegador
Hemos recorrido un largo camino en el soporte de navegadores en dispositivos móviles, pero no todos los dispositivos móviles ofrecen soporte para HTML5, CSS3 y JavaScript. En este escenario es donde jQuery Mobile y sus características entran en juego.
Como se ha indicado, jQuery Mobile es compatible tanto con la gama alta como con la baja de dispositivos, incluyendo los que no soportan JavaScript. La Mejora Progresiva consiste en los siguientes principios (según la wikipedia):
- Todo el contenido básico debe ser accesible a todos los browsers
- Toda la funcionalidad básica debe ser accesible a todos los browsers
- Escasos, el margen de beneficio semántico contiene todo el contenido
- Disposición realzada es proporcionado por el CSS externamente ligado
- Comportamiento realzado es proporcionado por Javascript discreto, externamente ligado
- Las preferencias del browser del usuario final son respetadas.
Todo el contenido básico debe mostrarse (según el diseño) en dispositivos básicos, mientras que las plataformas más avanzadas y navegadores serán progresivamente mejorados con vinculaciones a CSS y JavaScript externos.
jQuery Mobile actualmente provee soporte a las siguientes plataformas móviles:
- Apple® iOS: iPhone, iPod Touch, iPad (todas las versiones)
- Android™: todos los equipos (todas las versiones)
- Blackberry® Torch (versión 6)
- Palm™ WebOS Pre, Pixi
- Nokia® N900 (en progreso)
Podemos ver una matríz de compatibilidad de jQuery Mobile en su sitio web oficial.
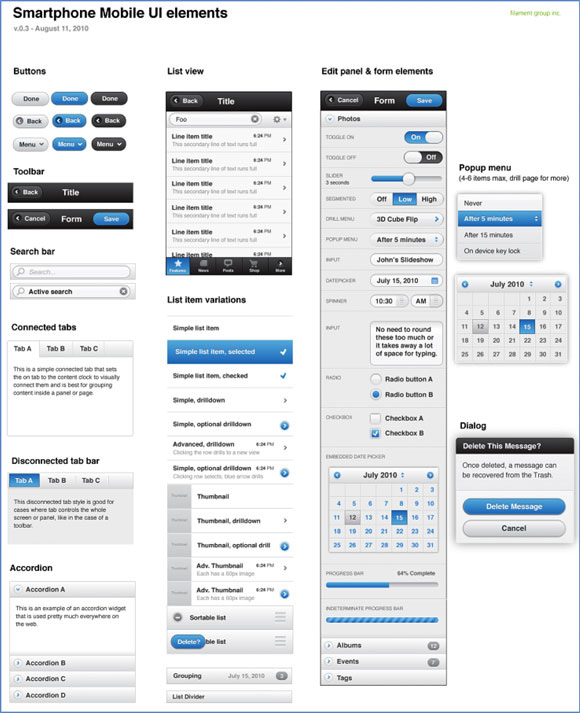
Resumen de los componentes de UI
jQuery Mobile provee un soporte robusto a diferentes tipos de elementos de UI. En la siguiente imagen podemos ver un sumario de los componentes que actualmente son soportados.
Las barras de herramientas, botones, pestañas, menús pop-ups, diálogos, transiciones, paneles de edición y elementos de formulario son soportados. La mayoría, si no todos, los elementos de UI que necesitamos para nuestras aplicaciones web móviles son provistos.
En el siguiente artículo hablaremos sobre los métodos y eventos soportados por el framework, la estructura de una página de jQuery Mobile y su elementos.
Relacionado: jQuery Mobile: Framework para Smartphones y Tablets
Vía | developerworks









Enhorabuena por tu blog, te invito a que te pases por el directorio web/blog www.cincolinks.com podrás promocionar tu web, con tu ficha y tus votaciones y valoraciones, con un método de intercambio de visitas llamado 5links! con el que tu blog será visitado tanto como visites a los demás y que harán que tu blog se de a conocer por toda la red. Pásate ;)
Saludos, espero verte por www.cincolinks.com.
Excelente espero el siguiente articulo!!!
Muy buen articulo, y ahora mismo leeré la continuación, necesito hacer un forlumario en JQuery Mobile.
:) Saludos desde México