Una de las cosas más interesantes y útiles que vienen con la especificación de HTML5 es el soporte de Web Workers. Estos "trabajadores web" nos ayudarán a desarrollar aplicaciones web más rápidas y usables que en el pasado.
Cómo el tema es un poco amplio, vamos a dividirlo en dos partes. En esta primera parte hablaremos del origen los Web Workers, ¿Cómo llegamos a ellos? y ¿Cuál es su provecho? Para ello vamos a hacer referencia a un artículo publicado por Jakob Nielsen, y explicaremos ¿Qué son la latencia e hilos de ejecución? y Gears, el framework de Google que terminó abriendo las puertas de lo que ahora se conoce como Web Workers...
El tiempo de respuesta
Desde hace muchos años, el reconocido gurú de la usabilidad web Jakob Nielsen, publicó un extracto de su libro Ingeniería de la Usabilidad, en el que analizaba el tiempo de respuesta que una aplicación web debía tener, llegando a la siguiente conclusión:
- 0.1 segundos es el límite para que un usuario sienta que el sistema esta reaccionando instantáneamente.
- 1.0 segundos es el límite para que un usuario sienta que esta navegando sin interrupciones, ni esperas (a que el ordenador responda).
- 10 segundos es el límite que tienen los usuarios para mantener su atención en una tarea dada. Si la aplicación se demora algo más, el usuario se impacientará y querrá hacer otra cosa. Se frustrará.

La latencia
La latencia, para decirlo en términos simples, es el retardo temporal de la aplicación luego de recibida una instrucción del usuario.
la computadora es latente cuando se duerme por unos segundos y luego vuelve a su estado... Wikipedia.
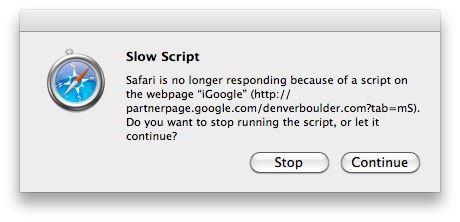
Los problemas de latencia con el browser no son tan raros que ocurran. ¿Recuerdan entrar a un sitio web y que aparezca un mensaje del navegador indicando que un script se esta ejecutando muy lento?
Cuando esto sucede, mientras navegamos con Internet Explorer, el navegador nos muestra el siguiente mensaje: Un script en esta página está provocando que Internet Explorer se ejecute con lentitud. Si continúa ejecutándose, es posible que el equipo deje de responder. ¿Desea anular el script?
Algo parecido nos muestra Firefox, Safari, etc.

Finalmente, el usuario cancelará el script que pone lento su navegador y la aplicación que desarrollamos no se ejecutará como se esperaba.
Los hilos de ejecución
Este problema es un clásico en el mundo de la programación. La solución, en muchos lenguajes de programación, pasa por utilizar Threads (hilos de ejecución). El código que ocasiona mucho retraso puede ejecutarse en un hilo distinto del proceso principal; por lo que la interfaz de usuario seguirá activa, procesando eventos; mientras que el hilo se ejecuta en background.
Lamentablemente, JavaScript no ofrece soporte para hilos, de manera que no podemos enviar un javascript pesado a segundo plano. Esto se debe, principalmente, a la complejidad que adoptar hilos provocan en un programa. Imaginen que el hilo 1 modifica las mismas variables que el hilo 2 esta modificando... quedaríamos en la incertidumbre ¿Cómo funcionará el programa?.
Google Gears
 Hace más de cuatro años Google lanzó Gears, un framework para crear aplicaciones web. Este framework, entre sus muchas cualidades, permite ejecutar acciones en background sin bloquear la ejecución del hilo principal del navegador. Claro, la finalidad de esta funcionalidad era la de navegar páginas web por un lado, y sincronizar los datos de la aplicación web con la caché local de la misma. De esta manera, lograban crear aplicaciones que también podían correr off-line.
Hace más de cuatro años Google lanzó Gears, un framework para crear aplicaciones web. Este framework, entre sus muchas cualidades, permite ejecutar acciones en background sin bloquear la ejecución del hilo principal del navegador. Claro, la finalidad de esta funcionalidad era la de navegar páginas web por un lado, y sincronizar los datos de la aplicación web con la caché local de la misma. De esta manera, lograban crear aplicaciones que también podían correr off-line.
A esta funcionalidad se le llama WorkerPool: Un controlador de hilos que no se ejecuta de forma paralela al navegador, sino que sólo se ejecuta cuando la página web se mantiene activa. Si nos vamos de la página web, el WorkerPool no se ejecutará.
La experiencia de Gear permitió a muchos navegadores, cómo Safari 4 y Firefox 3.1, ofrecer la funcionalidad de los Workers de forma nativa y estándar, gracias a la API definida en la especificación de HTML5. Esta funcionalidad se llamó Web Workers.









Tal parece que Gears quedara deshabilitado para fechas posteriores a 2012...
http://gears.google.com/
¿Que otra herramienta podemos utilizar?
Si, hasta diciembre del 2012. El propio Google comenta algunas herramientas, pero pone enfasis en que HTML5 es el futuro:
http://gearsblog.blogspot.com/2011/03/stopping-gears.html
Saludos