Alternar Color de Filas con CSS

Hace unos días publicamos un video tutorial sobre como alternar el color de las filas de una tabla con php y mysql, y como podiamos resaltar la fila por la que pase el puntero del mouse mediante un javascript, sin embargo existen distintas formas de conseguir este efecto.
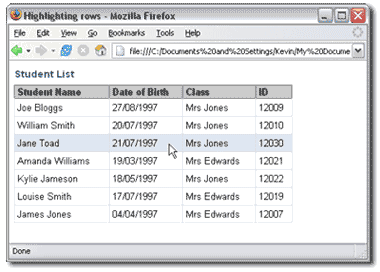
En este artículo vemos otra manera para resaltar unaa fila cuando el cursor pasa sobre ella. Explicamos como se puede lograr usando solamente CSS, y también con un sencillo JavaScript.






