CSS
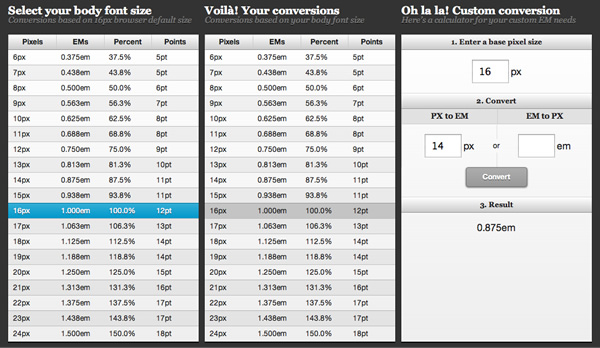
PXtoEM, una práctica herramienta para convertir tamaños PX a EM
PXtoEM.com es un sitio web que nos permite convertir valores en píxeles a EMs y viceversa. Recordando el artículo Cómo usar ems en vez de pixeles para la tipografía de nuestro diseño web, definimos un EM como una unidad de medida para el campo de las tipografías, igual al tamaño de la fuente que se utiliza. Si nuestro tamaño de fuente es 16 pixeles, entonces 1em será 16px...
Cómo usar ems en vez de pixeles para la tipografía de nuestro diseño web
En años pasados, los diseñadores de páginas web utilizaban principalmente el em para definir el tamaño o dimensión de la fuente tipográfica (en lugar de píxeles), ya que las versiones primeras de Internet Explorer no permitían realizar un Zoom al texto que estuviera diseñado en píxeles.
Desde hace un tiempo, los navegadores modernos son capaces de ampliar el texto de la pantalla, incluso si los valores de tamaño del texto (font-size) están declarados en píxeles. Así que, ¿Por qué preferimos y recomendamos usar ems en vez de píxeles otra vez? He aquí las razones...
¿Qué es Responsive Web Design?
Los temas más populares en el mundo del desarrollo web de estos días están incluyendo la frase "Responsive Web Design" o su acrónimo "RWD". La frase fue acuñada ya hace más de dos años por Ethan Marcotte en su primera introducción al "Responsive Web Design" (artículo de A List Apart) y luego comentado extensamente en su libro Responsive Web Design. Si aún no haz leído estos materiales, no hay problema, que aquí los vamos a ir desarrollando...