
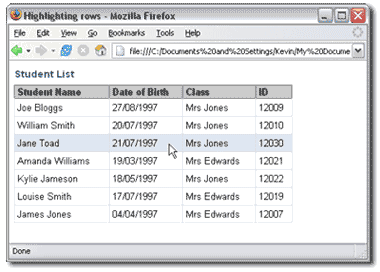
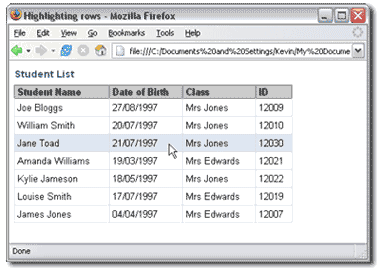
Hace unos días publicamos un video tutorial sobre como alternar el color de las filas de una tabla con php y mysql, y como podiamos resaltar la fila por la que pase el puntero del mouse mediante un javascript, sin embargo existen distintas formas de conseguir este efecto.
En este artículo vemos otra manera para resaltar unaa fila cuando el cursor pasa sobre ella. Explicamos como se puede lograr usando solamente CSS, y también con un sencillo JavaScript.
SÓLO CON CSS
Una manera de lograr el cambio del color de una fila cuando el mouse pasa sobre ella, muy simple, es usando la pseudo clase e:hover.
Esta pseudo clase se aplica mientras el usuario señala un elemento con el puntero del mouse, pero no lo activa. Por ejemplo, en nuesttra aplicación visual vamos a utilizar esta pseudo-clase cuando el cursor se mueva por encima de una tabla generada por el elemento <tr>.
LLevando la teoría al código, el css sería:
<p>.tabla tr:hover {<br />background-color:"#E0FAC5"<br />}</p>Desafortunadamente, e:hover no funciona en Internet Explorer (incluida la versión 6), para elementos que no sean un link (aunque en firefox, Mozilla y Netscape funciona perfectamente); por lo que veremos otra forma más para lograr este efecto, utilizando un sencillo JavaScript para cambiar de clases CSS, este código es perfectamente reutilizable para otras etiquetas, eso depende de cada uno.

USANDO JAVASCRIPT PARA CAMBIAR LAS CLASES
Para cambiar una fila con un mouseover en Internet Explorer, se debe aplicar en primer lugar el cambio de estilo a una clase, en este caso llamaremos a nuestra clase: hilite, el código CSS sería:
<p>.tabla tr:hover, .tabla tr.hilite {<br />background-color: #DFE7F2;<br />color: #000000;<br />}</p>Luego, añadimo el javaScript en la pagina que muestra la tabla
<p><script type="text/javascript"><br />var rows = document.getElementsByTagName('tr');<br />for (var i = 0; i < rows.length; i++) {<br />rows[i].onmouseover = function() {<br />this.className += ' hilite';<br />}<br />rows[i].onmouseout = function() {<br />this.className = this.className.replace('hilite', '');<br />}<br />}<br /></script></p>Este código localiza todas las etiquetas <tr> en el documento y asigna un evento mouse over y mouse out para cada caso. Estos eventos aplican la clase hilite CSS a cada fila cuando el mouse pasa sobre la fila y desapararece cuando el mouse deja de cubrirlos, produciendose el efecto.







Hola, podrían explicar mejor cuál debe ser el a usar código sólo para dar el efecton en Internet Explorer.Me he confundido con eso de:"Para cambiar una fila con un mouseover en Internet Explorer, se debe aplicar en primer lugar el cambio de estilo a una clase, en este caso llamaremos a nuestra clase: hilite, el código CSS sería:.tabla tr:hover, .tabla tr.hilite {background-color: #DFE7F2;color: #000000;}
Hola Balú, a lo que me refería era a qué cosa debo poner en el css y qué poner en el js. Lo que quiero es poner este efecto para una página para Internet Explorer,¿Debo poner esto como estilo?:.tabla tr:hover, .tabla tr.hilite {background-color: #DFE7F2;color: #000000;}Mira si está bien, ¿falta algo?, porque no sale cuando lo hago. Y en el script:<script type="text/javascript">var rows = document.getElementsByTagName('tr');for (var i = 0; i < rows.length; i++) {rows[i].onmouseover = function() {this.className += ' hilite';}rows[i].onmouseout = function() {this.className = this.className.replace('hilite', '');}}</script> ¿Dónde debo poner ese código?, ¿en el HEAD o dentro del BODY? (Mejor dicho, quiero que me detalles lo que debo poner, porque en mi casa no me sale el efectp) Gracias y nos vemos
Y otra cosa, a cual etiqueta debe poner el class "hilite":¿al table o al td?:<talbe ... class=hilite>o<td hilite>
hola José, no hay problema. Mouseover es una evento javascript que indica al navegador que realice algo cuando uno pasa el puntero del mouse encima de el. En este caso lo aplicamos a las filas de tabla. Por eso si te fijas en el javascript, veras rows[i].onmouseover = function() {this.className += ' hilite';}con esto le decimos al navegador que cuando pase el mouse sobre la fila (tr) con la clase CSS hilite se ejecute.Y la clase hilite es la que le da el color.Espero te sea de ayuda. Saludos.
Hola José, ahora entiendo bien tus dudas...Primero.- ubica el css dentro de las etiquetas <head> en el mismo documento donde esta la tabla.Segundo.- crea tu tabla en la página, la tabla tiene que ligarse a la clase "tabla".Tercero.- coloca el javascript antes del cierre de la etiqueta body: </body>.Para que todo quede más claro copia y pega este código de ejemplo:<html><head><title>Baluart.net</title><style>.tabla tr:hover, .tabla tr.hilite {background-color: #DFE7F2;color: #000000;}</style></head><body><table class="tabla" width="200" border="1"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr></table><script type="text/javascript">var rows = document.getElementsByTagName('tr');for (var i = 0; i < rows.length; i++) {rows[i].onmouseover = function() {this.className += ' hilite';}rows[i].onmouseout = function() {this.className = this.className.replace('hilite', '');}}</script></body></html>Espero te sea de ayuda, saludos.
Funcionó, muchas gracias.Por cierto, yo soy de Callao y Lima, estudio Ing. Sistemas en UNI. ¿Tú de que parte eres?
Que gusto que haya servido, saludos.
Buen Articulo !!
En Internet explorer no funciono :(
solo en firefox.
IE es un moco.
Gracias por el ejemplo
Jose sos un pelotudo! No me extraña que seas mejicanote.
Hola, Si tengo una p
C
Gracias por ésta p
Hola Nadie sabe como repintar pero solamente una el cuadro en el que estoy parado no toda la fila ni toda la columna
Muy bonito el ejemplo pero yo necesito algo diferente, tengo 2 tablas dinamicas si selecciono una fila del lado izquierdo abajo aparece un detalle... eso me funciona... y tmb tengo el efecto del onmouseover y onmouseout para el camio de colores, pero.... necesito que cuando le de clic en la fila esta se quede pintada con un color diferente. si hago clic en otra fila de la misma tabla se limpia el color de la fila que le hice clic y se pinta esta nueva. ahora luego de eso en la siguiente tabla si le hago clic la tabla anterior debe limpiarse... y en esta nueva debe pintarse.. y la funcionalidad dentro de esta tabla debe ser igual que en la anterior... y si ya seleccione las fila en la 2da tabla y selecciono algo en la 1era igual debe de funcionar :) limpiando la 2da tabla y pintando de nuevo la fila que he seleccionado. Alguna idea de como hacerlo? Gracias de antemano aunque parezca demasiado mi pedido.
Muy bonito el ejemplo pero yo necesito algo diferente, tengo 2 tablas dinamicas si selecciono una fila del lado izquierdo abajo aparece un detalle... eso me funciona... y tmb tengo el efecto del onmouseover y onmouseout para el camio de colores, pero.... necesito que cuando le de clic en la fila esta se quede pintada con un color diferente. si hago clic en otra fila de la misma tabla se limpia el color de la fila que le hice clic y se pinta esta nueva. ahora luego de eso en la siguiente tabla si le hago clic la tabla anterior debe limpiarse... y en esta nueva debe pintarse.. y la funcionalidad dentro de esta tabla debe ser igual que en la anterior... y si ya seleccione las fila en la 2da tabla y selecciono algo en la 1era igual debe de funcionar :) limpiando la 2da tabla y pintando de nuevo la fila que he seleccionado. Alguna idea de como hacerlo? Gracias de antemano aunque parezca demasiado mi pedido.
Osea lo de que se pinte la fila ya lo he logrado, y tendria que hacer lo mismo pero con otro color para que me limpie la fila, pero como haria para tener la referencia de la fila anterior... si es de la misma tabla.... y mas aun si es de otra tabla... plis ayudenme
Excelente ejemplo me sirvi