Desarrollo Web
Cómo pasar una Ilustración .AI a Canvas de HTML5
Con el ascenso del HTML5, ahora podemos hacer cosas que hace unos años eran un sueño. Una de estas cosas es la posibilidad de dibujar imágenes directamente en el navegador, lo cual es posible con la API Canvas. La cual es fácil de entender, pero algo laboriosa de poner en práctica.
Afortunadamente, en este artículo vamos a comentar una muy buena solución...
Iconos tipográficos de MFG Labs, elegantes y gratuitos
¿Qué hay de nuevo con jQuery 1.9?
Se liberó la versión 1.9 de jQuery. Esta versión marca una importante evolución en jQuery:
- Muchas funcionalidades obsoletas han sido retiradas del framework para volverlo más liviano y limpio; y para prepararnos a la versión 2.0.
- Será la última versión con soporte a IE6, IE7 e IE8.
Dicho esto, no lo vayan a implementar directamente en producción. Hay una serie de detalles que deben de considerar antes de realizar la migración...
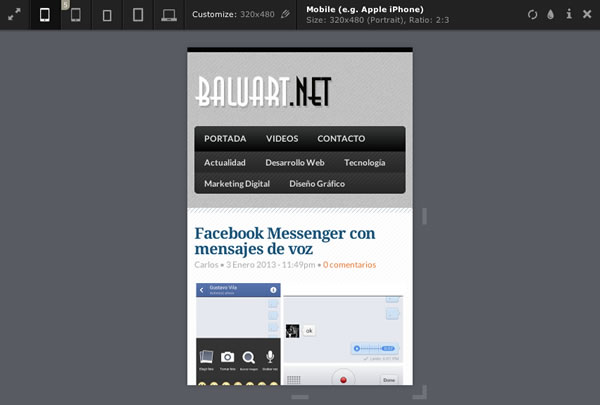
Viewport Resizer: Herramienta para probar nuestro Responsive Design
Si eres de los que manualmente anda redimensionando la ventana del navegador, para probar el responsive design de la web, estas trabajando por demás. Viewport Resizer es una herramienta muy útil para estos casos y funciona en la mayoría de los navegadores. Además, es gratuita...
Top 10 Tendencias de Diseño Web del 2013
Ya que el mundo no llegó a su fin el 21 de diciembre pasado, lo mejor es ir prestando atención a las nuevas tendencias de diseño web para el 2013.
En el 2012 hemos sido testigos de cómo las tendencias del diseño web se han ido implantando como piedras fundamentales en el rediseño de toda web. Al parecer, el 2013 continuará el mismo sendero: Webs adaptables, que hagan uso de los estándares y enfocadas en la usabilidad y velocidad son las premisas. Este es nuestro Top 10 Tendencias de Diseño Web del 2013, que no podemos dejar de conocer...