 Dibujar curvas gráficamente en el navegador nunca ha sido fácil. Hasta hace poco, si queríamos mostrar una gráfica, teníamos que generar una imagen o crear un SVG en el servidor. Para crear una curva al vuelo había que ser un ninja de JavaScript, tener conocimientos matemáticos y una enorme paciencia.
Dibujar curvas gráficamente en el navegador nunca ha sido fácil. Hasta hace poco, si queríamos mostrar una gráfica, teníamos que generar una imagen o crear un SVG en el servidor. Para crear una curva al vuelo había que ser un ninja de JavaScript, tener conocimientos matemáticos y una enorme paciencia.
El elemento canvas de HTML5 ha cambiado esto. Ahora podemos dibujar y animar líneas complejas, curvas y figuras con unas pocas líneas de código. En este artículo vamos a comentar un poco sobre cómo crear curvas cuadráticas con HTML5...
¿Qué son las curvas cuadráticas?
Hace buen tiempo que no tomamos clases de matemáticas, por lo que no esperes una explicación a fondo del tema. Pero, si estás interesado podrías darle un vistazo a las ecuaciones publicadas en WolframMathWorld.
¿Regresaste?
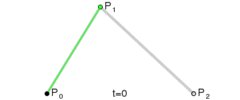
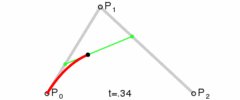
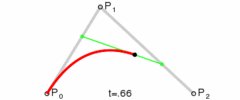
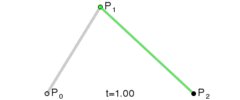
 Al igual que cualquier línea, una curva cuadrática tiene un punto de inicio (P0) y un punto final (P2). Pero, además, tiene un único punto de control (P1), el cual determina la curvatura de la línea. Esta imagen la he tomado de la Wikipedia e ilustra la generación de la curva cuadrática muy bien.
Al igual que cualquier línea, una curva cuadrática tiene un punto de inicio (P0) y un punto final (P2). Pero, además, tiene un único punto de control (P1), el cual determina la curvatura de la línea. Esta imagen la he tomado de la Wikipedia e ilustra la generación de la curva cuadrática muy bien.
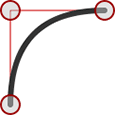
Las curvas cuadráticas son muy buenas para dibujar bordes suaves o lisos. Como se puede ver en esta imagen, es sencillo especificar un punto de control, donde el borde cuadrado normalmente aparecería.
¡Basta de matemáticas! ¡Veamos algo de código!
El elemento canvas de HTML5 soporta curvas cuadráticas. Pero, primero, necesitamos una breve inicialización para entrar al contexto de canvas y definir el ancho y color de la línea por defecto.
canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#333";Ahora, podemos definir el punto de inicio para nuestra curva (P0).
ctx.beginPath();
ctx.moveTo(100, 250);El método quadraticCurveTo() puede ser usado para dibujar curvas cuadráticas. Tomaría cuatro argumentos:
- La coordenada x del punto de control (P1)
- La coordenada y del punto de control (P1)
- La coordenada x del punto final (P2)
- La coordenada y del punto final (P2)
Finalmente, llamaremos al método stroke() para completar nuestra curva:
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();Si llegaste hasta aquí lo haz hecho muy bien, en el siguiente enlace veremos una página de demostración interactiva de las curvas cuadráticas en canvas (No funciona en IE8 o menor). Haz clic sobre el punto de control y muévelo por el canvas, para observar como cambia el valor en el código.
Enlace | Interactive canvas quadratic curve demostration page
Vía | sitepoint








esta medio complejo pero si ven el html5 es parecido a el java de flash anterior