Matt Cutts recientemente comentó que mejorar la velocidad de un sitio web permite mejorar su posición en el ranking de Google. Sin mencionar el hecho, de que una rápida descarga de imágenes es un menor porcentaje de abandono (bounce rate) y mayor engagement del visitante a nuestro sitio.
Hay muchos factores que mejoran la velocidad de un sitio web. Pero uno de los más importantes son los gráficos e imágenes. Tener un sitio con un paquete de imágenes optimizadas, puede mejorar las peticiones a internet y reducir los tiempos de descarga...
#1 Aloja tus propias imágenes
Cada vez que un navegador pide una página web, el header de la página envía instrucciones para su descarga. Si uno aloja las imágenes en otros sitios, como Flick o Photobucket, el navegador realizará una consulta DNS separada para acompañar a las peticiones HTTP por cada imagen adicional.
Por ello, siempre sube tus imágenes al mismo servidor y usa el mismo dominio. Incluso, si la imagen es alojada en un subdominio de tu sitio, el navegador realizará otra consulta DNS, con el mismo resultado ya mencionado.
#2 Utiliza el optimizador de imágenes de Google
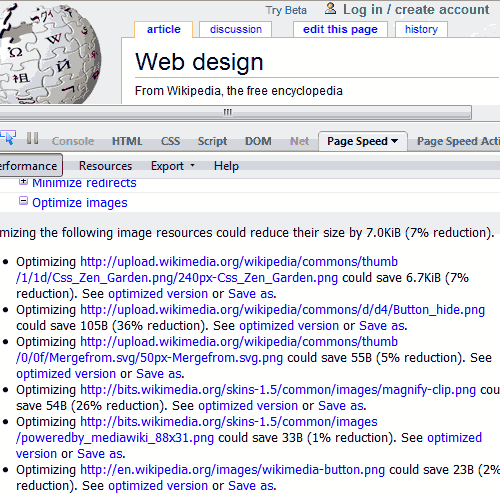
Google ha construido un plugin llamado Page Speed, diseñado para mejorar la velocidad de un sitio web. Uno de las herramientas de este plugin es que nos permite optimizar automáticamente las imágenes alojadas en una web cualquiera, reduciendo su tamaño, pero manteniendo su calidad gráfica.
Este es un screenshot de la página “Web design” en la wikipedia. Como pueden ver, hay seis imágenes que pueden ser optimizadas. Para optimizarlas, simplemente pulsamos en “Save as”.

Esta es una imagen no optimizada de Zen Garden, alojada en la wikipedia.

Esta es la versión optimizada, donde se ha reducido alrededor de un 7%:

¿Pueden apreciar una gran diferencia? Creo que no se puede; pero, optimizando todos los gráficos e imágenes de un sitio, se puede reducir considerablemente el peso de la página.
Recomendado: Opmizar imágenes para internet con Photoshop
#3 Reduciendo las peticiones HTTP con CSS sprites
Otro punto en común que muchos sitios web tienen es el uso de una gran diversidad de gráficos e imágenes en su layout. Esto puede resultar en una docena o docenas de diferentes archivos que tienen que ser descargados para que una página web se muestre completamente.
Cada vez que una página web se carga, el navegador envía una petición HTTP al servidor, pidiendo se envíen todas las partes de la página. Una serie de comunicaciones entre el navegador y el servidor empieza, donde los paquetes de datos se transmiten a lo largo de toda la red, que generalmente consta de siete capas. Si podemos reducir el número de veces que el navegador y el servidor se comunican durante la descarga, el tiempo de descarga se reducirá significativamente.
Una de las maneras de conseguir esto, es usando CSS sprites. CSS sprites básicamente permite usar una imagen muy grande para todos los gráficos y especificar que parte utilizar, reduciendo todas las peticiones a una sola. Por ejemplo, la página de la Wikipedia sobre Web Design podría crear una imagen grande que contenga todas las imágenes y gráficos del sitio. La Wikipedia entonces, sólo utilizaría partes específicas de la imagen para las distintas áreas del sitio web.
¿Suena complicado? Lo es, pero no hay que preocuparse, porque existen varias soluciones en línea para la creación de sprites CSS. Cómo ejemplos, aquí está el sprite de Google:
![]()
Y este es el de YouTube:
![]()
¡A seguir optimizando!
Vía | quickonlinetips









Muy buena aportación.
muy buena informacion lo pondre en practica
Con respecto al punto:
#1 Aloja tus propias imágenes ,no es del todo cierto, ya que si usas un subdominio la descarga de imágenes se acelera porque se reducen las descargas en paralelo...y por lo tanto el tiempo de latencia es muy inferior ( comprobado )