Después de haber visto como diseñar un formulario de identificación, veamos ahora como darle vida a uno de registro, sin tablas, pero con unas pocas líneas de código css, y como siempre, muy fácil de personalizar.
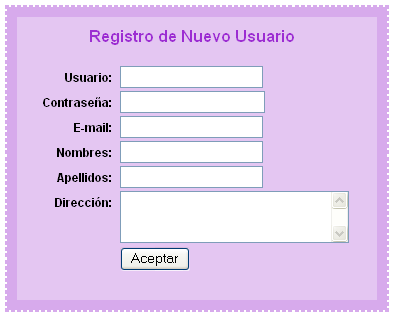
Empecemos viendo como se verá nuestro diseño:

Muy bueno verdad?... Pero claro.
Las Líneas Html: Fieldset, Legend y Label
El código html que vamos a utilizar no necesita de ninguna tabla para mantener su orden, margen y estructura. De manera que vamos a utilizar, como se debe, los tags html especiales para los formularios. Fieldset y legend devienen en importantes. Estos tags se merecen un apartado especial, que no es el momento de tocar. Simplemente decir, que con fieldset podemos organizar el formulario en secciones lógicas y con legend asignamos un título a un área específica del fieldset.
Teniendo claro esto, veamos el código html. Dentro del body colocamos:
Este código es muy simple y no necesita mayor explicación. Veamos el CSS.
Un poco de CSS
Dentro de las etiquetas head, colocamos lo siguiente:
Fíjate que primero formateamos la capa registro, definimos el ancho, margen, borde y color de fondo. Luego el fieldset, legend y label de igual manera. Pero nota que para lograr este diseño, es importante colocar todo dentro de un párrafo y hacer un salto de carro con la etiqueta BR, sin embargo el float: left que aplicamos al label se repetiría, por lo que tenemos que limpiar el float después de cada salto.
Con esto ya tenemos un bonito, llamativo y bien estructurado formulario de registro.







Hi! Very nice site! Thanks you very much! GMjK8G0iPUiVX
Hi! Very nice site! Thanks you very much! oVEbt7FGi3nw9
Hi! Very nice site! Thanks you very much! qThKrkm0vfClyr
Hola, muy interesante lo del formulario lo he probado y si funciona, gracias por ello.Pero ¿c
muito bueno,Att Felipinho
CEUPSyo tanbien te un blog en blogger y no me ha funcionado muy biensi me puedes decir si has modificado algo u le has hecho otra cosa te daria las gracias.dame tu blog!!!
creo que el frmulario esta muy bueno
esta excelente este ejercicio, mas bien quisiera una pagina que te enseñe a crear css desde cero con ejemplos jejeje, gracias
Muy educativo, pero creo que hay un error, veo que se repitió varias veces la etiqueta label con la propiedad for="pass". El de valor "for" debería cambiar.
Como puedo hacer para que en IE 5.5 y en IE 6.0 lean imágenes PNG con fondo transparentes?
Necesito si alguien tiene un tutorial para hacer un formulario en css con un campo donde apretando sobre una flechita, se despliegue un menu de opciones.
Si alguien me puede ayudar estaré agradecido.
Al chequear con Dreanweaver las compatibilidades todas las lineas imputs dan el siguiente error:
salto de texto der tres pixeles.
mi pregunta esque entiendo poco de tema quisiera saber como puedo poner que un usuario al registrarse en este panel mande la informacion ha mi correo y como ago lo de login es desir como ba el tema del registro graisias
muchas gracias! Muy interesante poder hacer un formulario como es debido sin utilizar las malditas tablas
muy bonito, pero en donde le dices a que mail mande los datos, para que quieres un formulario que no manda nada a nadie?
El tema de este artículo es el diseño con CSS, la funcionalidad la debes hacer con un lenguaje de servidor PHP, ASP.NET, Java o cgi-bin.
Saludos!