
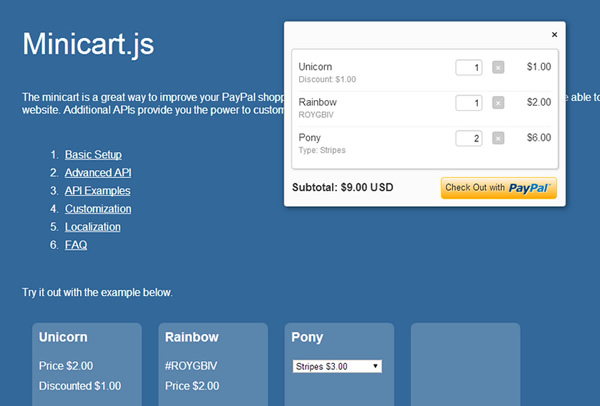
Minicart.js es una muy buena opción para hacer un carrito de compras con Paypal. Con un simple cambio, tus usuarios podrán ser capaces de manejar su carrito de compras en tu sitio web. APIs adicionales te permiten personalizar el comportamiento del carrito, acorde a tus necesidades.
Minicart.js incluye una API en JavaScript para usuarios avanzados que deseen personalizar su comportamiento (Cantidad mínima, aceptación de los términos de uso, etc.). La plantilla HTML y CSS de Minicart.js pueden ser personalizadas de dos formas: Por configuración y mediante temas. En ambos casos, todas las funcionalidades de la API estarán disponibles usando la sintaxis de EJS.
3 Pasos para usar Minicart.js
Para integrar el carrito de compras a tu sitio web, debe seguir estos tres pasos:
1. Crear un botón de compra con Paypal e insertarlo en tu sitio web.
2. Insertar el siguiente código en tu página web, antes del cierre de la etiqueta </body>.
<script src="//cdnjs.cloudflare.com/ajax/libs/minicart/3.0.5/minicart.min.js"></script>
<script>
paypal.minicart.render();
</script>3. En tu página de agradecimiento, insertar:
<script>
paypal.minicart.reset();
</script>De esta sencilla manera, ya hemos integrado nuestro carrito de compras. Minicart.js persiste la información en el carrito, aunque se recargue la página.
Otro detalle a resaltar de Minicart.js es que te ofrece una sencilla forma de traducir sus mensajes al español, por ejemplo:
paypal.minicart.render({
strings: {
button: "Caja",
buttonAlt: "Total:",
discount: "Descuento:"
}
});
Finalmente, hay que resaltar que Minicart.js funciona bien en Chrome, Safari, Firefox e Internet Explorer 8+.
Enlace | Minicart.js