
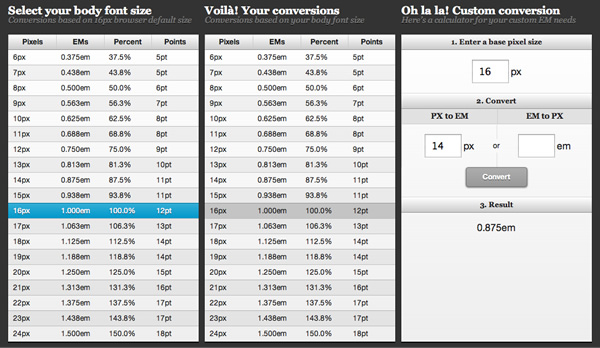
PXtoEM.com es un sitio web que nos permite convertir valores en píxeles a EMs y viceversa. Recordando el artículo Cómo usar ems en vez de pixeles para la tipografía de nuestro diseño web, definimos un EM como una unidad de medida para el campo de las tipografías, igual al tamaño de la fuente que se utiliza. Si nuestro tamaño de fuente es 16 pixeles, entonces 1em será 16px.
¿Cómo convertir el tamaño de nuestras fuentes de Pìxeles a EM?
Asumiendo que estamos usando el sitio web que recomendamos al iniciar este artículo, debemos:
- Definir el tamaño de base de la fuente. Por defecto, para el body es 16px.
- Definir el tamaño de la fuente que queremos que tenga en píxeles. Para este ejemplo, serà 14px.
- Al pulsar convertir, el resultado será 0.875em. En otras palabras 14px es igual a 0.875em si el tamaño de nuestro elemento base es 16px o 1em.
Si aún sientes que esta algo complicado el tema de la conversión, no dejes de leer el artículo Cómo usar ems en vez de pixeles para la tipografía de nuestro diseño web, en el que tratamos paso a paso todo el tema y su importancia en el diseño de una web. Cuando ya domines el tema verás que PXtoEM.com es una herramienta que nos facilita mucho la vida.
Enlace | PXtoEM.com







