Awkward Showcase es un muy flexible slider de jQuery que puede mostrar imágenes con thumnails, tooltips, captions, videos y más. El plugin sólo controla la funcionalidad y el diseño es creado completamente con HTML y CSS. (Recomendado: 14 útiles trucos, notas y mejores prácticas de jQuery).
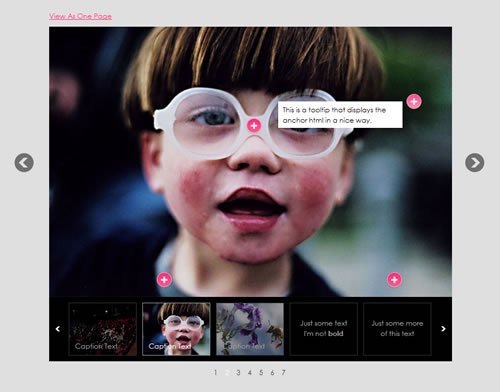
Como se aprecia en la imagen, Awkward Showcase puede mostrar thumbnails que son posicionados vertical u horizontalmente, captions (o pequeñas descripciones que aparecen debajo de cada imagen) y varios tooltips que pueden ser posicionados sobre los slides (para proveer información detallada sobre una parte especial del slide).
Entre otras características interesantes de este plugin de jQuery, se puede mencionar su auto dimensionamiento, de acuerdo a como es mostrado el contenido; cuenta con distintos tipos de transiciones y efectos para el slideshow; el intervalo entre cada slide puede ser modificado y mucho más.
Demo| Showcase
Descargar | Awkward Showcase
Vía | webresourcesdepot









Yo ya lo tengo aplicado pero no me pasa en secuensia osea queda estatico que podra ser tengo la 0.2.4 beta
aunque cuando doy click en los botonos pasa ael otro articulo
pero no pasa solo como un slideshow
hola, que tal.. estoy intentando editar el slider para adaptarlo a mi página web que estoy construyendo en html y css3. El problema es que necesito posicionar el slider en un punto determinado de mi página, dentro de un div y no me da resultado, ya que el contenido del awkward showcase es mas grande que el slider en si y me desordena la estructura del sitio. E intentado modificando el tamaño en el css y eliminando algunas líneas de código que realmente no me sirven pero aún así no consigo adaptarlo a mi necesidad. Si alguien tuviera el conocimiento necesario para ayudarme en esta tarea, se lo agradecería enormemente.
De ante mano muchas gracias